How we compare vs. THEM
Here is how ImageEngine outshines our competition.
See how ImageEngine outperforms other image CDNs and image optimization tools with superior image quality, compression for mobile, and device-specific delivery.
Did you know that Google's Web Dev community rated us as a top Image CDN in their Tooling Report?

NERD OUT
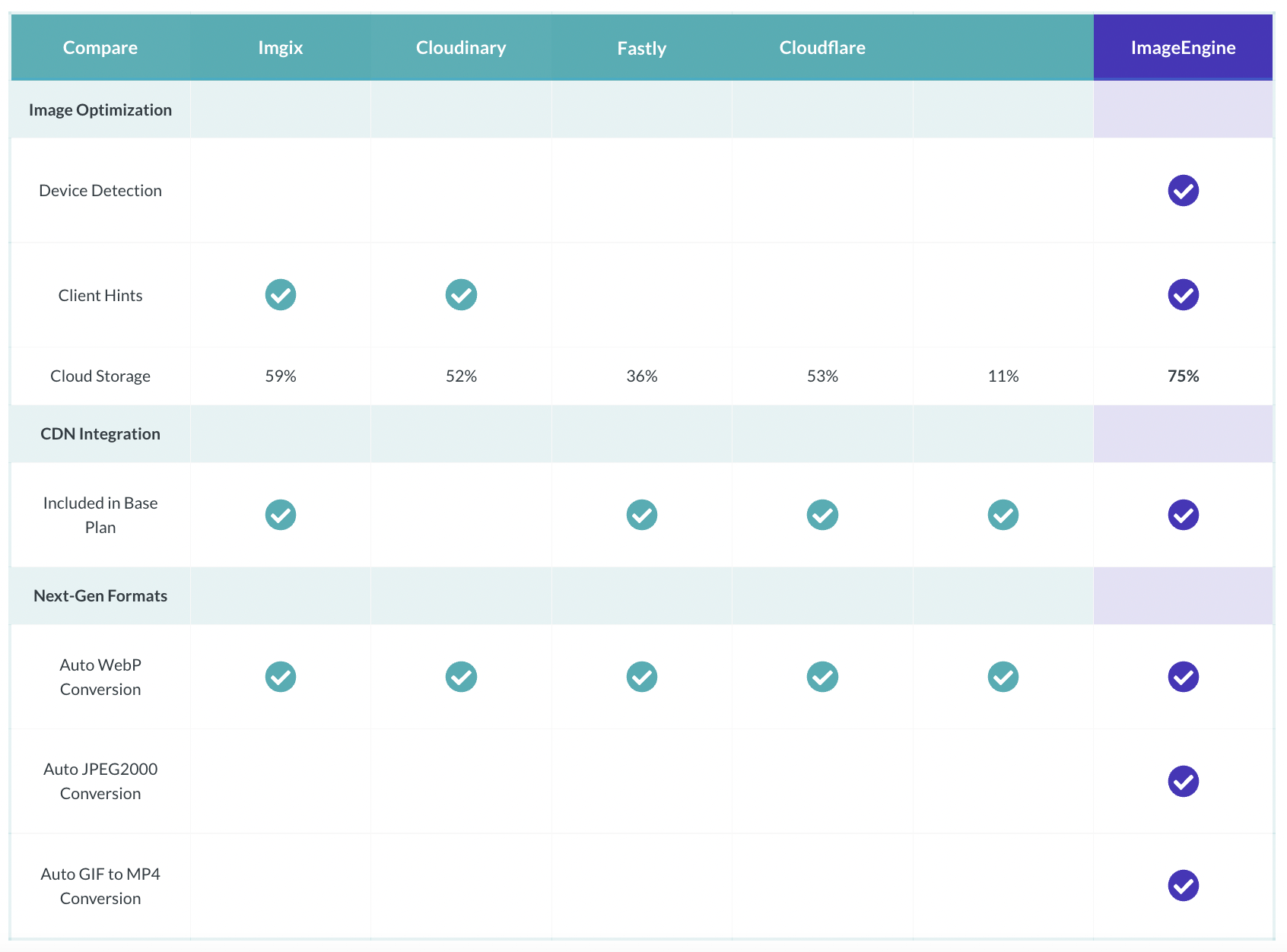
This is how we compare to the competition.
Compare | imgix | Cloudinary | Fastly | Cloudflare | Akamai | imageEngine |
|---|---|---|---|---|---|---|
Image Optimization |
|
|
|
| Cell | Cell |
Device Detection |
|
|
| Cell | Cell | |
Client Hints | Cell | Cell | Cell | |||
Mobile Payload Savings | 59% | 52% | 36% | 53% | 11% | 75% |
CDN Integration | Cell | Cell | Cell | Cell | Cell | Cell |
Included in Base Plan | Cell | |||||
Next-Gen Formats | Cell | Cell | Cell | Cell | Cell | Cell |
Auto WebP Conversion | ||||||
Auto JPEG2000 Conversion | Cell | Cell | Cell | Cell | Cell | |
Auto GIF to MP4 Conversion | Cell | Cell | Cell | Cell | Cell |

competition
ImageEngine outperforms the competition.
Kraken
Image compression tools like Kraken.io are only part of a streamlined image optimization and delivery solution. Get 66% greater image payload reduction with ImageEngine.
Cloudflare
54% more effective payload reduction compared to Mirage and Polish products. Cloudflare has no mobile-specific optimizations.
Cloudinary
46% more effective image optimization, 37% faster page load. Cloudinary is a DAM depending on 3rd party CDNs. Lesser focus on mobile optimization.
ImageEngine outperforms Akamai with 87% smaller image payload and 47% faster page loading.