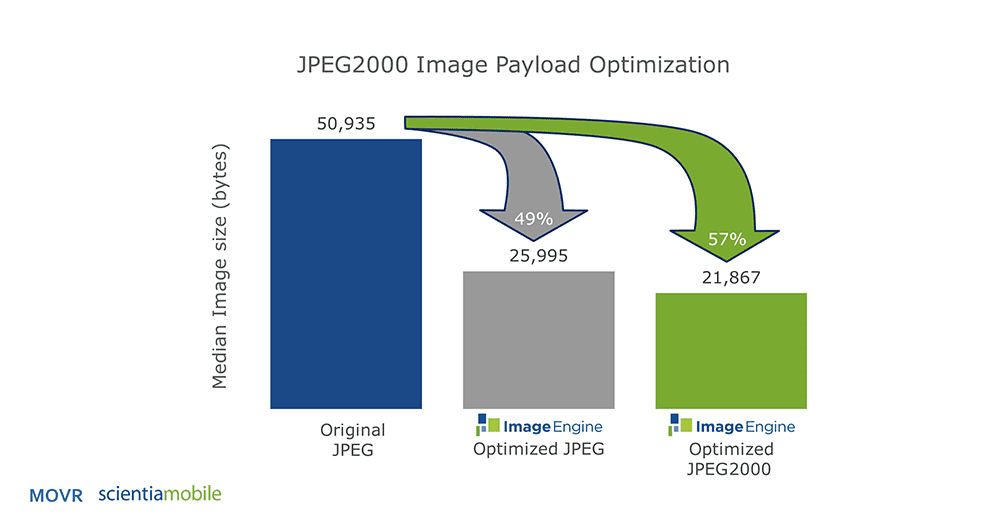
ScientiaMobile has launched full support for JPEG2000. This means that browsers supporting JPEG2000 – typically Safari browsers – will receive smaller size image files with better image quality. According to our tests, ImageEngine customers can expect to save 57% of the payload of the original image by delivering JPEG2000 images to Safari users.
JP2, or JPEG2000, is an image standard created in the year 2000. However, the JPEGs we see on the web today are from the even more ancient JPEG standard created in 1992. The Joint Photographic Experts Group’s intention was to replace the JPEG standard with the new and better JPEG2000 standard. Still, we don’t see many JP2’s on the web – until now. And ImageEngine is taking full advantage of JPEG2000 and its superior visual image quality and compression algorithms.
What’s Changing with ImageEngine?
“ImageEngine customers can expect to save 57% of the payload of the original image by delivering JP2, JPEG2000 images to Safari users.”
ScientiaMobile has launched full support for JPEG2000. This means that browsers supporting JPEG2000 – typically Safari browsers – will receive smaller size image files with better image quality. According to our tests, devices that support JPEG2000 will enjoy approximately 18% less payload than before. For a Safari browser today, the median optimized JPEG file size delivered through ImageEngine was 26kB. Now, with JPEG2000 enabled, the median file size is reduced to only 22kB.

Struggling to get your SEO just right? Start with your image optimization, and start with our blog!
Why use JP2?
Even if the web is not the primary arena for JPEG2000, the image format is used elsewhere. The standard has really caught on in industries where digital archiving is important. JPEG2000 is the preferred format for storing satellite images, x-rays, architectural imagery, art and so on, thanks to its higher bit depth, lossless compression, and flexible compression. If you know how the classic JPEG image works, it may sound crazy to choose something with JPEG in its name to archive this kind of content. In reality, the only thing JPEG and JPEG2000 have in common are the four letters j,p,e and g. JPEG and JPEG2000 are fundamentally different. JPEG2000 is superseding the JPEG format, and the standard is not backwards compatible with the original JPEG. This is probably one of the reasons why support for JPEG2000 is so thin. In the web space, only the Safari browser supports JPEG2000. However, this is actually a significant chunk of the web. According to our MOVR data, Safari browsers account for 35.8% of the total in 2018 Q1.
How JPEG2000 is Better than JPEG
JPEG2000 has several incredible improvements over jpeg. From the web perspective, the compression capabilities are very impressive. It delivers an unbelievably small file size, but still a visually perfect image. If you’re used to working with JPEG, then the difference between the two almost seems unreal.
We won’t dive into all the technical details here, since there are many good articles on the web explaining this. Instead, we’ll explain how ImageEngine is making the web even faster by now offering full support for JPEG2000.
ImageEngine thatAccelerates Site Speed with JP2, JPEG2000 Support
To make use of JP2 on the web, an intelligent system like ImageEngine is needed to make the decisions and automatically tweak and tune the many nuts and bolts of JPEG2000. There are so many variables and dependencies that ultimately decide the byte size and the visual quality of the image that it is an impossible task for a human to figure out a good generic setting that works well on all kinds of images.
The algorithms in ImageEngine will first determine if your device or browser can make use of JPEG2000. This is done through our own device detection product WURFL which is built into ImageEngine. Next, we carefully analyze each image to decide whether it makes sense to convert it to JPEG2000 from a “bytes versus visual quality” perspective. If it does make sense, then we determine which parameters to tune and how - automatically and in real-time.
What to Expect from JP2, JPEG2000, and ImageEngine
First, only Safari browsers may be served a JPEG2000 image, and only if the “byte size versus visual quality”-ratio is favorable. Prior to the current release of ImageEngine, Safari browsers were served a JPEG.
We evaluated thousands of images to test JPEG2000’s efficiency. The median size of the original image was 51kB. For a Safari browser before this release, the median optimized JPEG file size delivered through ImageEngine was 26kB. Now, with the new process enabled, the median optimized JP2 file size is 22kB. JPEG2000 delivers a 57% savings versus the original image, and an approximately 18% improvement over ImageEngine’s previous optimization process. For large CDN users, this improvement translates into many Terabytes per month saved, even further improving the ROI for image optimization.

Better Image Quality with JP2
Compared with regular JPEG, Safari users will also enjoy better image quality.

It’s impossible to make good visual comparisons between JPEG2000 and JPEG in browsers not supporting JPEG2000. Still, the above gives an impression of the power of JPEG2000. The image is 800px wide. A well-optimized JPEG weighs in at 93.7KB while the equivalent JP2 only needs 31.5KB and has great, maybe even better, visual performance. You can also see that the payload savings, multiplied over an entire website, would be substantial.
