G3Fashion.com’s Results

High-Quality Fashion Experience
“Our business is fashion. We need to deliver a high-quality online customer experience that matches the quality of our in-store products. This means delivering high-quality images that meet user’s expectations in terms of website speed. ImageEngine made our online customer experience much faster. ImageEngine’s unique feature for converting high-resolution images to WebP and delivering compressed images tailored to each device attracted us to them over the competition.”
–Vijay BHABHOR, Digital Marketing Manager, G3Fashion.com
The Problem
For G3Fashion.com, they had problems with high-resolution images that would not appear properly on all devices. This persistent problem was exacerbated by the lack of points-of-presence (POPs) in their customers’ region. Knowing that the average G3Fashion.com customer used their mobile phone for purchasing, it was crucial to make a UX that worked for the mobile audience. To attract and convert mobile visitors, they knew they needed to accelerate how fast their site loaded.
G3Fashion.com had already implemented a traditional CDN, but it only slightly improved performance. In addition, the increasing number of customer visits was rapidly driving CDN costs higher. G3Fashion.com needed a solution to accelerate their website, improve conversions, and control future CDN operating costs.
A major opportunity for improving website speed was to reduce G3Fashion.com’s image payload without sacrificing image quality. A mobile shopper buying G3Fashion.com’s products typically downloaded two high-resolution images per product page. On mobile devices, these images were heavier than they needed to be. Higher resolution and file size did not yield perceptible differences in user experience. If G3Fashion.com could reduce its image payload, then mobile pages would load faster.
The ImageEngine Solution
G3Fashion.com tested ImageEngine’s resizing CDN service to address their image acceleration challenges. ImageEngine is unique because it seamlessly combines three services.

First, ImageEngine leverages ScientiaMobile’s WURFL device detection to identify the devices coming to G3Fashion.com’s website. Once detected, ImageEngine uses intelligence about the device to drive image resizing and compression. For example, ImageEngine detects screen and viewport dimensions, screen resolution (PPI ratio), operating system, and image file types supported. It proactively detects device information without using slow, cumbersome Java script.
Second, ImageEngine leverages this device information to automatically resize, convert, and compress images in real-time. It resizes only when images are requested. ImageEngine also caches images, so there is no need to resize them for subsequent requests from identical devices.
Third, ImageEngine uses its global image CDN with device-aware edge servers. This means that ImageEngine’s logic is pushed to the edge of its global network. Images are cached as close to customers as possible, resulting in a 68% faster web page download time.
The Deployment
G3Fashion.com started their roll-out of ImageEngine by performing A/B tests on specific mobile devices. Immediately, G3Fashion.com saw a speed improvement when measured using independent third-party tools like WebPageTest. They tested on different devices and operating systems and were able to see very good image resolution across all the devices they tested.
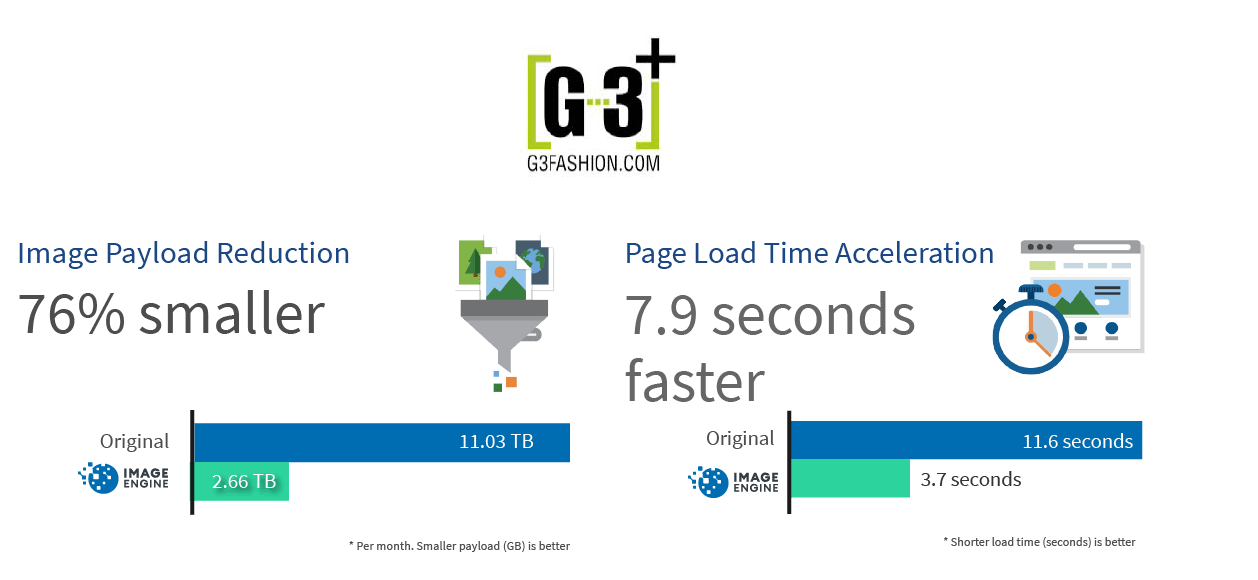
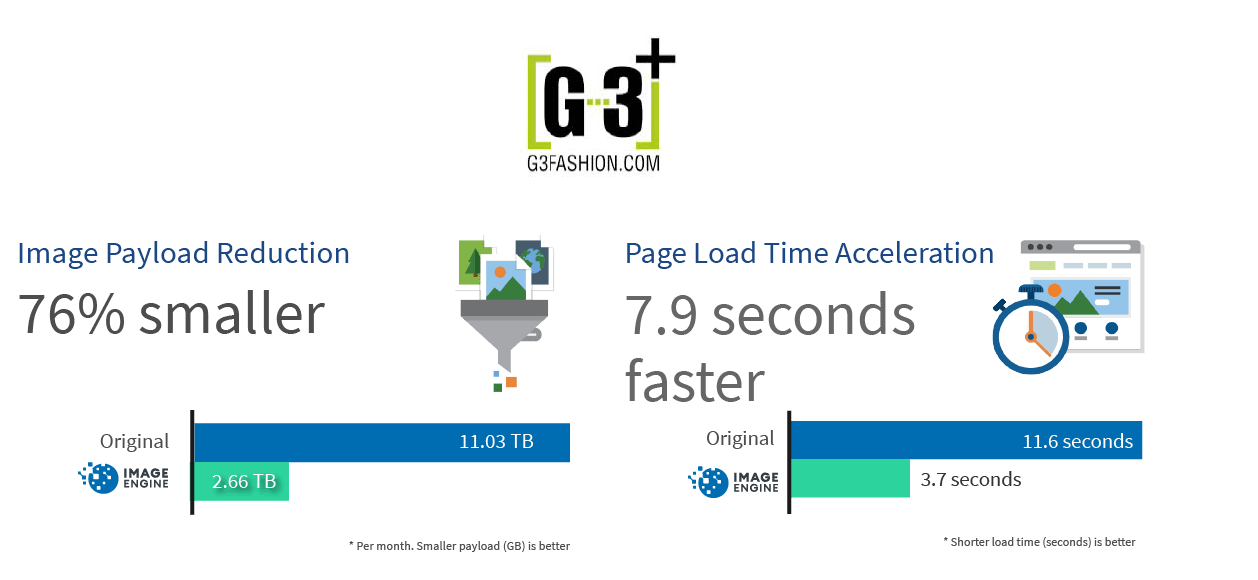
G3Fashion.com reduced their total image payload, which improved performance and lowered CDN costs. First, G3Fashion.com implemented ImageEngine across the site and saw a massive image payload reduction of 95%. But then G3Fashion.com re-evaluated their site and realized that the quality of the images was not up to standards for their customers, so they implemented ImageEngine’s user adjustable settings (UAS) to improve the resolution of their product images. Originally, total image payload was 11.03 TB per month on G3Fashion.com After implementing ImageEngine with UAS, G3Fashion.com had less than 3TB, which was still a huge reduction or 76% savings in usage.
G3Fashion.com previously served only a couple variations of large images to all devices, but after using ImageEngine’s customized image resizing solution, G3Fashion.com saw an average acceleration of 68%, or almost 8 seconds. And when customers were in regions with slow mobile network service, the page load-time acceleration was even greater.
G3Fashion.com used the imgeng.in domain to serve traffic through ImageEngine Immediately, ImageEngine’s compression began to see significant speed improvements. G3Fashion.com’s digital marketing manager, Vijay Bhabhor, stated, “What we needed was to continuously deliver the highest quality customer experience that matches our G3Fashion reputation, and ImageEngine was able to deliver that to our customers through its speed.” ImageEngine’s simplicity and ScientiaMobile’s 24/7 support made this roll-out quick and streamlined. G3Fashion.com also enjoyed an easy deployment with minimal switching costs.

The Results
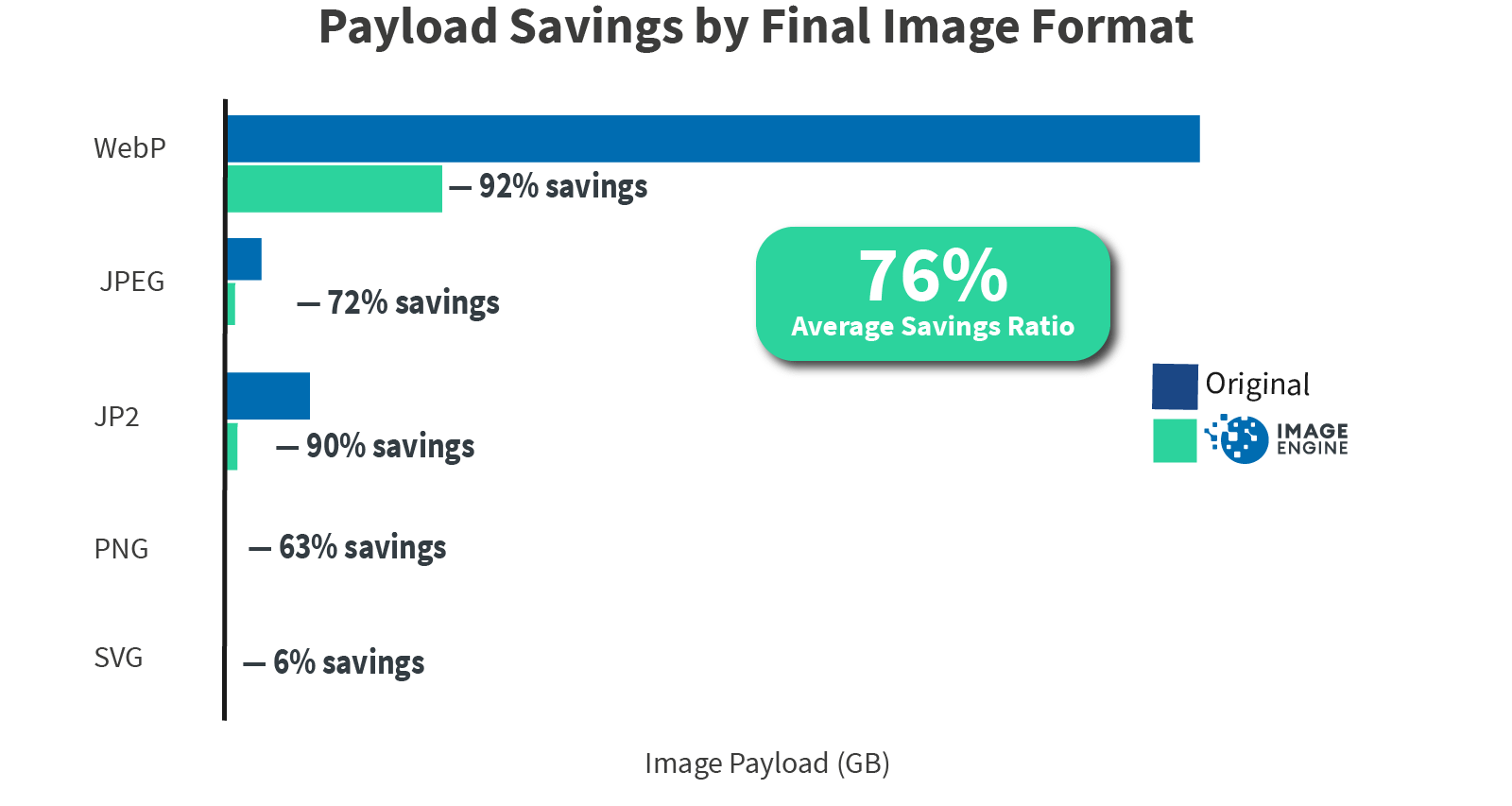
After running ImageEngine, G3Fashion.com achieved a 76% savings on their image payload. On a monthly basis, G3Fashion.com’s image payload was reduced by more than 8.4TB, resulting in major CDN cost savings and an increase in mobile visits. Not only that, but G3Fashion.com found that they are able to match user expectations in terms of website speed and quality. Specifically, this was extremely important for G3Fashion.com in converting many of their images to WebP.