By Scott Saunders-Singer Time is running out. So it’s time to be blunt. Most websites aren’t ready for mobile first indexing or Google’s new scoring algorithm update beginning mid-June with a complete update August 2021. In conversations with ecommerce teams, they think their website is “good enough” and it won’t affect them.
Responsive Website Does Not Mean Good Core Web Vitals Scores
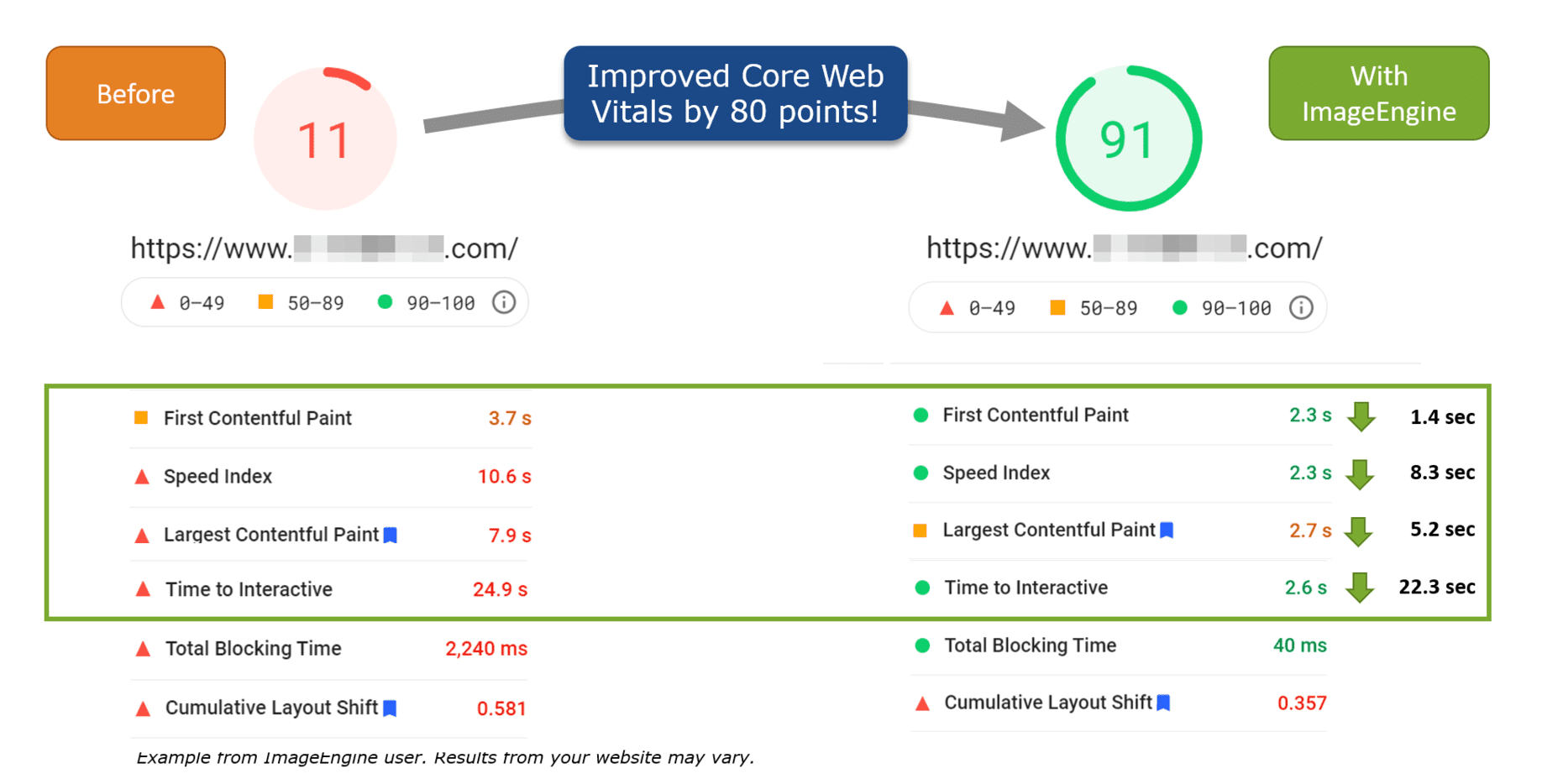
“We have a responsive website we’re ready for mobile first indexing” and then the site scores below 30 on Google Pagespeed Insights.

They mention ranking is all about speed. However, when I analyse their website it takes 8 seconds to load the page. I’m sorry but how is 8 seconds fast? The ideal page load time for an online retail website is 2 seconds.
A Standard CDN is Not an Image CDN
“We have a CDN thanks, we don’t need another one.” Then how are your images being optimized? They’re not? Google and other experts agree that since more than 50% of payload is images, then cutting image payload is one of the best ways to improve web performance. ImageEngine’s Content Delivery Network (CDN) helps its customer cut seconds off page load time, improve SEO, reduce bounce rates, and most importantly, increase revenues.
It does this by combining three critical services: device detection, image optimization, and a CDN. ImageEngine will immediately detect the requesting device and browser at the CDN’s edge server. It will then fetch the original image and resize compress, and convert the image to an optimal file format for the device. Finally, it will deliver the image via its CDN. Subsequent requests are delivered optimized image from the CDN cache.
Reducing the image payload could also save you money on your current CDN, improve core web vitals and in turn give you better website ranking on Google. A multi-CDN strategy allows organizations to combine two or more best-in-class services to create a unified network that serves a global audience. A multi-CDN strategy equates to less latency, greater redundancy, and more scalability.
Users Finding Your Site Does Not Always Mean a Good User Experience
Some well-known brands say “we don’t care about organic ranking or page loading times. Our customers know who we are and can easily find our website by searching our name.” So, my question to them, was then you have 0% bounce rate then? “Ermmmm no it’s 30%” So how much percentage is correlated to bad user experience from the result of slow page loading times. If you improved your web performance by optimizing your images to next gen format, reducing you image payload, reducing your largest contentful paint and improving page speed, speed index, then you can be assured that web performance is not impacting bounce or conversion rates. In August, these improvements will help with customers and Google’s evaluation of your site. Surely, these improvements are worth looking at.
Good Content is Not Always Enough
Good content will always win. Now this is correct. If the page has killer content, and it’s the best page for the user relevancy-wise, it will still rank well (even if the Page Experience scoring is low). But in a highly-competitive eCommerce category, great Core Web Vitals scores can make a difference.
In August, Google will update its algorithm to include the new Core Web Vitals as part of its SEO ranking signals. This means that if both you and another website provide quality content to users, your competitor could outrank you if they provide a faster website —specifically if they score higher on their Core Web Vitals.
So, our advice is let us help you with image optimization. If you run Page Speed Insights and see the following warnings and opportunities, then you are a good candidate for an image CDN:
- Poor First Contentful paint
- Poor Speed Index
- Poor Largest Contentful Paint
- Poor Time to Interactive
- Opportunity: Serve images in next-gen formats
- Opportunity: Efficiently encode images
- Opportunity: Properly size images
Contact us and get your website ready for the new ranking signals in May.
