How Popular are GIF Images and Animations?
GIF, or Graphics Interchange Format, has a long history on the web. Invented in 1987, it was among the first image formats with good browser support in the early days of the web. Even if GIF can display static images too, it was the capability of displaying animated images and transparency that really made GIF special.
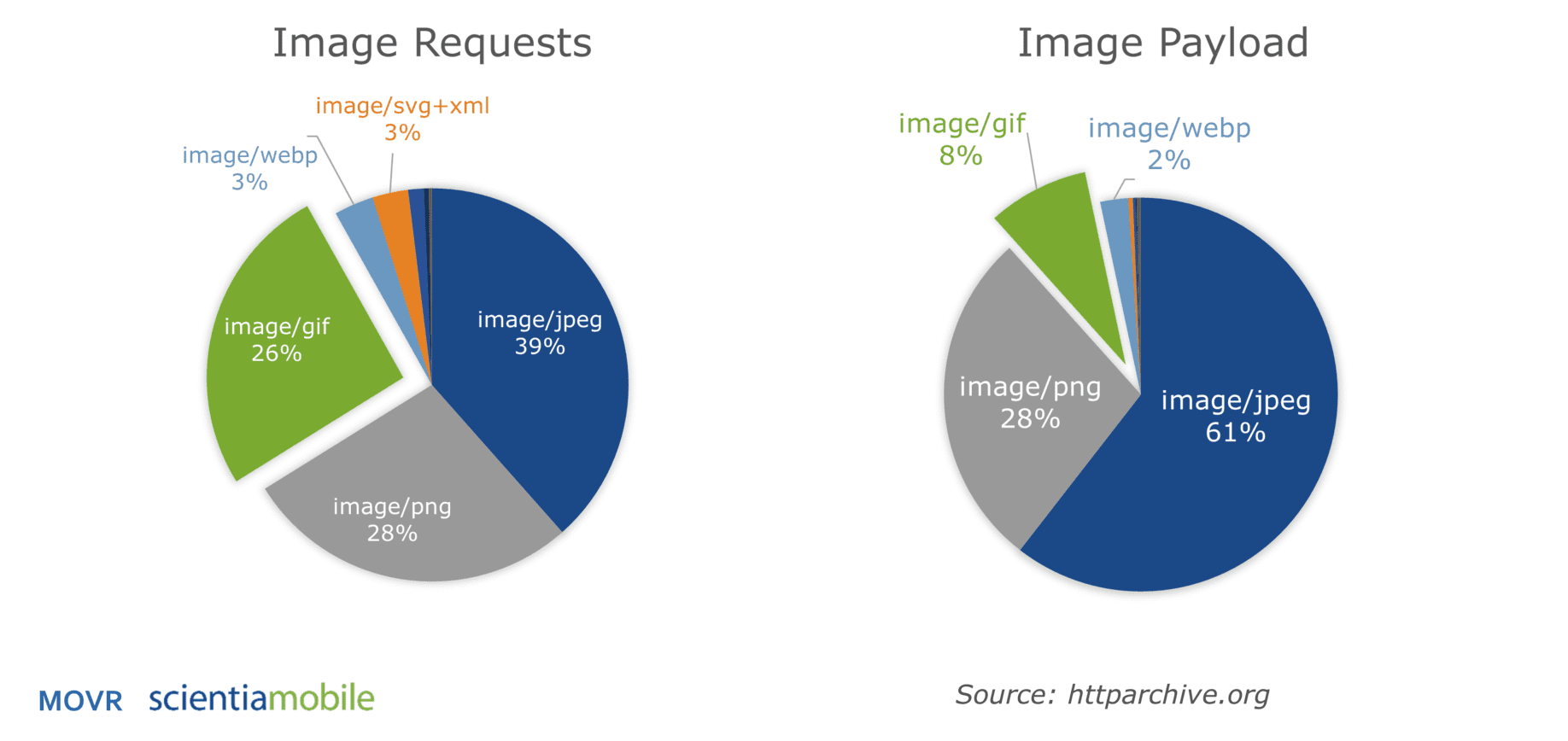
According to the latest data from httparchive.org, GIF is still heavily used on the web. Below is a chart illustrating the top 10 image formats in the massive dataset of httparchive.org (you can query the data in BigQuery).

Not unexpectedly, JPEG is the most popular format, followed by PNG. Then GIF accounting for 26% of all the image requests in the dataset! GIF is not dead! Looking at the payload the GIFs represent is as expected lower than the other image formats, because GIFs are nowadays usually used for icons or smaller images on a webpage.
According to the httparchive.org data, an average webpage requests 13 GIFs per page. It is reasonable to believe that many of these requests are for tracking pixels and other non-visible artifacts.
Are GIF Files Inefficient for Animations and Videos?
In addition to icons, GIF is also popular for banner ads which require some sort of motion. Additionally, GIF has found a rather new niche in online stores: relying on the animation features of GIF, a set of product images can be rotated, like a carousel. This is a clever use of GIF because it does not require any JavaScript hacks to change the source of an img tag. Plus, it works in email marketing. This approach can make the page load faster, and potentially lighter.
Because GIFs have such diverse applications, the file size also varies vastly. We studied a sample of more than 3,600 GIFs served via ImageEngine, an image CDN by ScientiaMobile. The average file size of original GIFs being served through ImageEngine is 176kB, but the median is only 46kB. This is because there are some outliers at the high end of the scale which are more like videos rather than animations. More frames mean more bytes. GIF is great for many things, but it’s not made for videos or advanced animations. But are there really any alternatives?

Struggling to get your SEO just right? Start with your image optimization, and start with our blog!
Use ImageEngine to Optimize and Compress GIFs
There are actually a few good alternatives to GIF, however browser support is diverse. This is where ImageEngine, thanks to its built-in device detection and real-time image optimization, comes in. Now you can compress GIF files on the fly.
Google’s WEBP format actually supports animation. Animated WEBP is supported from Chrome version 32, and Opera 19.
But what about Safari browsers? Since version 11.1 for desktops and iOS 12 with Safari version 12 for mobile devices, MP4 is supported. Let’s stop here for a moment. MP4 is a video format, but GIF is an image format… How can we make this work without changing the markup or at least do some JavaScript hacking?
The latest releases of Safari actually support files with video mime type to be referenced in regular image tags. For example:
<img src="video.mp4" alt="animation">
This IMG tag will play the video inline as if it was a GIF.
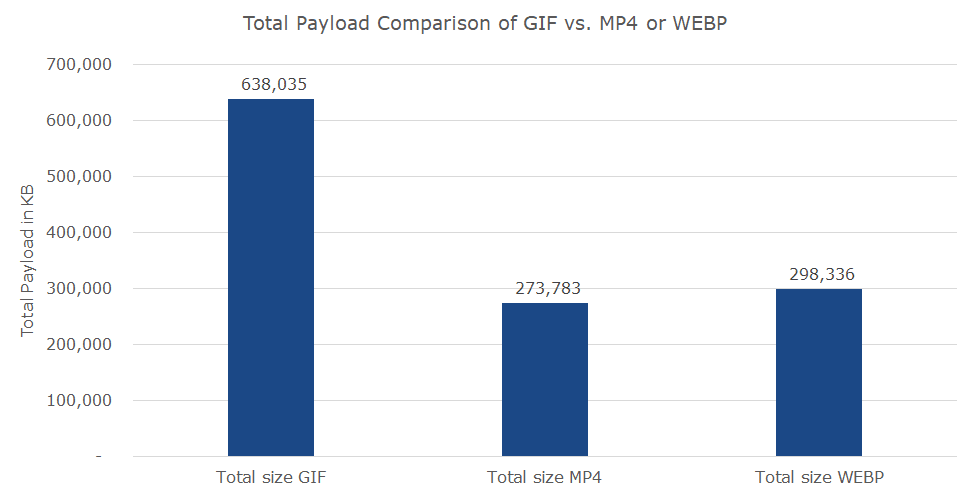
Why would we replace GIF with WEBP or MP4? Because of performance. Both WEBP and MP4 handle animation much better than GIF. In fact, compared to the original payload generated by GIFs, MP4 is only 43% of that payload, and WEBP is 47%. In other words, MP4 reduces the payload by 57% and WEBP compresses GIF payload by 53%.

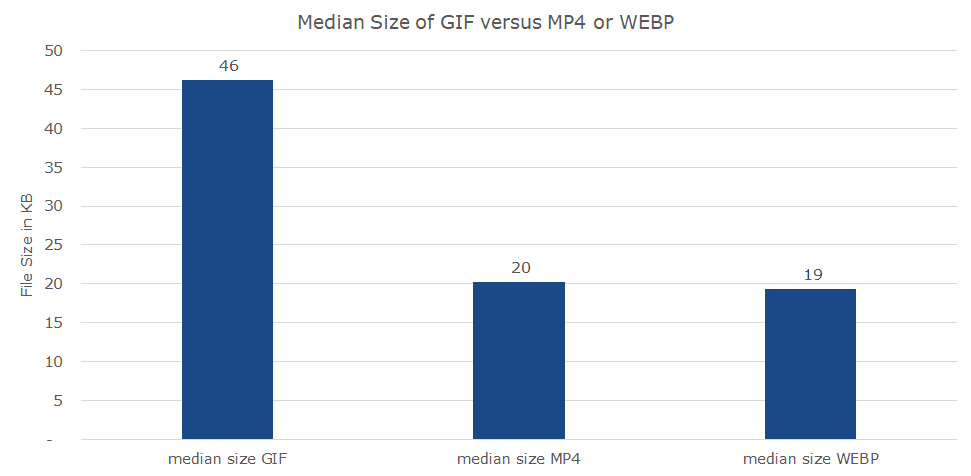
The average size of a WEBP image is slightly higher than an MP4 video. But if we look at the median, we see that WEBP is slightly more efficient.

This is where we see the difference between a codec made for images and one made for video. MP4 is more efficient for large, movie-like GIF files with many frames, while WEBP is more efficient for classic GIF use cases. Still, both are excellent alternatives to GIFs, that will speed up your site or newsletter significantly.
How ImageEngine Optimizes GIFs
As mentioned, GIF is an image format with many valid use cases. In some cases, GIF is still the best format. Typically this is the case when the image is small, transparent, and has a limited amount of colors and animation. Still, if the use case is perfect, it requires some crafting to make it optimal. In the long run, ImageEngine is the best tool for the job.
Of course, ImageEngine analyzes both the GIF and the device capabilities before an optimization strategy is chosen. For example, if the image has transparency, the image will not be converted to MP4 even if the device supports it, simply because the MP4 format does not offer transparency. Moreover, ImageEngine also has advanced logic to assess what the best optimization strategy is: to optimize the original GIF or to convert it to MP4 or WEBP. All of these automated decisions are made with visual quality versus file size in mind.
All in all, now that both the iOS camp and Android camp offer good alternatives to GIFs, there is no reason not to dig up the animations from the ´90s from the bottom of your drawer and put them on your website (well, maybe not all of them – some are definitely passed their use-by date). ImageEngine can help you incorporate a bit of the past, and will make your site ready for the future.
