Drupal is a popular Open Source CMS based on PHP that was initially released in 2000 and makes up one of the largest open-source communities in the world. Adding ImageEngine to a Drupal site can speed up your site, which is especially important in eCommerce, tourism, and other image-heavy sites where sales are impacted by loading speeds. Drupal image acceleration is something that can easily be attained as one of the benefits of Drupal is its broad ecosystem of modules that can be integrated into Drupal to extend a site's functionality. ImageEngine accelerates Drupal websites by optimizing static images, caching the optimized content, and delivering that optimized content through our globally distributed CDN.

Looking to implement Client Hints with Magento? We've got you covered!
Here are some easy steps to integrate ImageEngine into your Drupal instance:
Drupal Image Acceleration Integration Steps
- Provide ScientiaMobile with your origin and obtain an ImageEngine hostname from your representative: e.g Hostname Documentation
- In the Drupal admin portal click on “Modules”, then click on “Install New Module”
- Go to Extend, Install new module, install from a URL, then enter in the CDN module URL: https://ftp.drupal.org/files/projects/cdn-8.x-3.0.zip and click install. If installing from a URL does not work, click on the link to the CDN module and upload the module as shown below.
- In Extend find the Web Services section and select both “CDN” and “CDN UI” and click install.
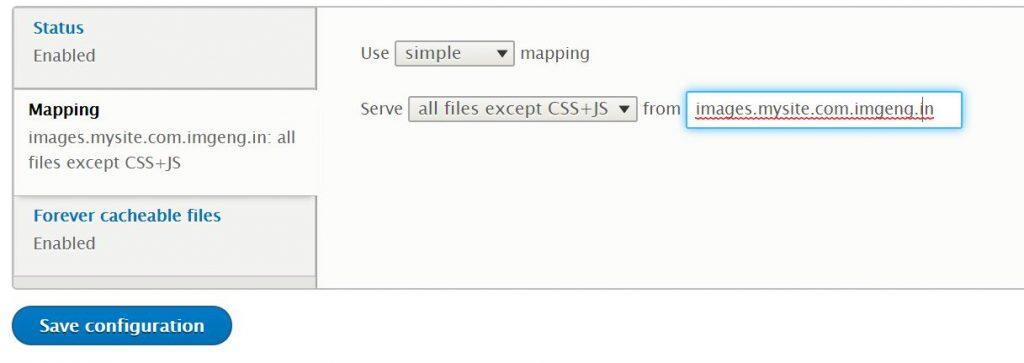
- Next go to Configure > Web Services > CDN Integration. Enable CDN under Status. Then under mapping and select the setting to serve all files or all files except CSS + JS then enter the ImageEngine URL that you configured in Step 2 and Save Configuration.