Google has officially confirmed the next core algorithm update to shift page ranking factors in May 2021. Google makes weekly changes to encourage web admins to keep updating their sites beforehand. The update includes a series of benchmarks to enhance the user experience. So soon after the update, Core Web Vitals, HTTPS-security, safe browsing, intrusive interstitials, and mobile-friendliness will become the most vital ranking factor. It may sound very complicated and technical at this point, but the key takeaway is to ensure the best onsite experience for the end-user interaction with the website.

Breaking Down the Core Web Vitals Update
Google is tapping some specific things through this update, like:
- How fast does the page load?
- How visually stable is the page?
- How soon can users interact with the page?
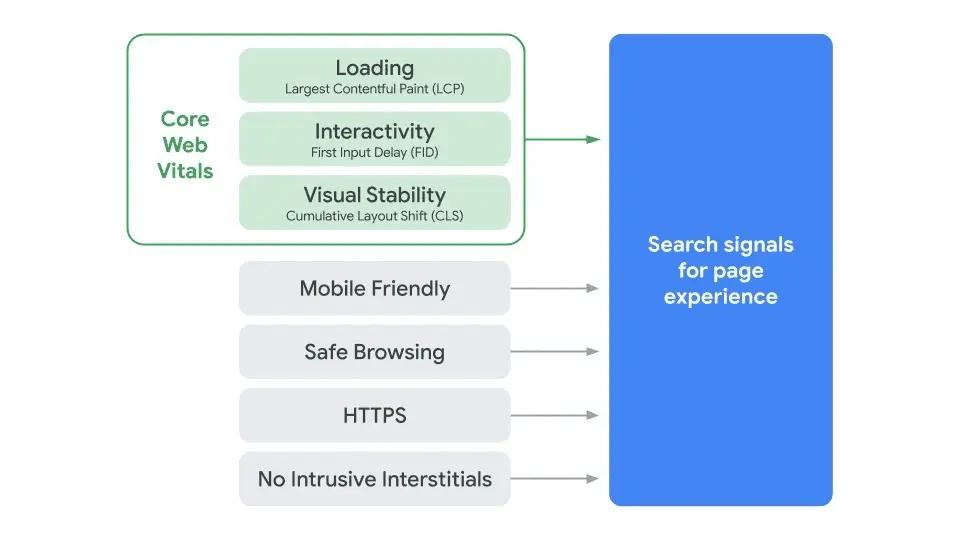
The ranking metrics can analyze the pages to provide the answers to such questions. As for now, the site owners need to break down and understand the update for its legitimate implementation. The diagram illustrated below is a bird’s-eye view of this update:

Largest Contentful Paint (LCP)
LCP estimates how long it takes to load the most significant content in desktop or mobile viewports, such as a website’s feature image, text, or video. This kind of image content can be optimized and delivered super fast to the end-user with the help of ImageEngine.
Cumulative Layout Shift (CLS)
CLS analyses the visual stability of a page. For example, if a user hits a button, how quickly it can shift to the expected layout is analyzed by the CLS.
First Input Delay (FID)
The first input delay estimates how fast the page interacts with the user’s requests. For example, when a user clicks on a button, how quickly the browser processes that request and generates the result is calculated by FID.
Mobile Friendliness
The update will check whether pages are mobile-friendly or not. The relevant results must be readable without tapping or zooming, the page must avoid horizontal scrolling and unplayable content, and tap targets must be appropriately spaced.
Safe Browsing
Safe browsing means the page must not contain deceptive or malicious content. It’s designed with user’s security and privacy in mind and identifies websites appearing fraudulent. Once data is flagged as malicious, it can’t be used anywhere else in Google.
HTTPS
Google ranking checks whether the site is HTTPS secure or not. The HTTP sites will be labeled as not secure on Chrome browsers. The pages served on HTTPS are served with a secured connection. Web security enhances the user experience for positive results.
No Intrusive Interstitials
No intrusive interstitials specify that the page content is easily accessible by the user. Google wants to make sure the pop-ups and ads do not interfere with the requested content. Most of the time pop-ups take up most of the screen which leads to a frustrating experience.
What You Can Do
Don’t get frustrated with these updates. For pointers please read: Improve Core Web Vitals with ImageEngine.
Overall, these updates to the page experience updates will help diverse ecosystems of web developers and businesses to deliver a delightful user experience.
The Mission of the Update
Journey matters, not pages. People surfing the web are on a journey, each action ideally contributes to the flow. Just like the real world, they encounter distractions, delays, interruptions, and errors. All these circumstances scale down satisfaction and increase abandonment in the site journey.
The mission is to get sites on the proper track with high speed, security, and responsiveness to enhance the user experience will create better user engagement on the web. Incorporating these new signals into your site can make the web better for everyone.
How the update would Affect Ranking?
The next core algorithm criteria are going to become Google’s top stories. To appear at the top of search results you need to meet the minimum threshold of the core algorithm. Accelerated Mobile Pages (AMP) is going away. As of now, AMP is not an important requirement anymore to rank on the first page. These up-coming metrics will indicate website SEO health.
How To Capitalize On This Update?
Site owners are working hard to prepare pages for the new signal as Google median reports show a 70% increase in user engagement. with Page Speed Insights and Lighthouse to evaluate the page experience metrics to stay on top of the search results.
Focus on what’s crucial. If there is a problem with the site, how should you measure and fix these issues? Google made it so simple to discover them. Look into the search console to analyze the site’s core web vitals. It will disclose all about the URLs in the index, whether it’s performing well, poor, or needs improvement.
If the URLs need improvement or poor, then investigate to find out what’s wrong there and how to fix these pages. The search console reports are generated in the PageSpeed Insights. This tool is powered by Lighthouse which is a performance metric tool to diagnose issues.
Here are a few ways to prepare your website for Google core update.
Conduct an Audit – Conduct an audit to find out the strengths and weaknesses based on Google standards to keep the website technically healthy.
Conduct Speed Test – Since website speed impacts directly the site speed, so conduct a speed test to identify the aspects hindering site performance.
Modify Unstable Layouts – If site layouts shift to inconsistent format then it delays the users to take quick actions.
SEO Maintenance – Site maintenance is essential to optimize the site for algorithm updates. Since Google consistently improves search engine algorithms to serve users with the best.
Monitor Analytics – Monitoring site analytics reveals the unknown issues on the site like high bounce rate, lack of connection with visitors, or any shortfall in the target.
Analyze these parameters to consistently deliver a great web experience to users anywhere. For fast, stable, maintained, and secured content delivery at global scale users can activate ImageEngine image CDN.
ImageEngine optimizes site landscapes and delivers data via a global CDN after detecting the user’s device capabilities and viewport. The original image is fetched and converted to an optimal file format for the end-user. The delivery network enhances site loading speed to improve web performance, SEO, user experience, and conversion rate.
Why Is ImageEngine Better Than Other CDNs?
ImageEngine has image optimization and content delivery network resources dealing with page speed specifically. This diagnoses site parameters to improve the page experience along with Core Web Vitals score.
Traditional CDNs focus on pushing the content in the cache to reduce geographical distance but hardly know about the capabilities of requesting devices. Whether it’s a laptop or smartphone these CDNs send the same image.
Whereas ImageEngine is device-aware. Its CDN reduces image payload and response time as well. The ImageEngine CDN’s virtual cloud-based edge servers detect requesting devices and optimizes images for the device’s screen size, browser, and ability to support next-generation image formats. It then distributes the tailored images via hundreds of servers across the globe. The optimized image is indexed in the cache to deliver it quickly the next time a similar device requests the image. The optimization solution delivers high-quality visuals with the lowest possible payload size. This efficient CDN solution reduces image payload by up to 80%, lowers delivery cost for the the website, saves time for developers, and provides a superior user experience across all devices.
Conclusion
The goal of Google’s update is to help end-users to get the most relevant and quality search results on the web. The only mission behind these updates is to ensure that the user finds the results they want with the best experience. Now that core web vitals score is considered as a ranking signal, not only the content on the page, it is time focus on the actual user experience on the site. ImageEngine will address several of the low hanging fruits for better SEO automatically. Key components in the new ranking algorithm, like the largest contentful paint (LCP) will be significantly improved for sites using ImageEngine.
