If your business relies heavily on Sitefinity for web content management, it’s easy as one, two, three…four to improve your SEO and site speed. One of our customers improved their SEO with ImageEngine so much, they ranked on the top page of Google search results after their installment. Image optimization is especially important for image heavy content sites that can bloat bandwidth, making them slower for mobile and desktop.
Below are the steps required to get you up and running faster than ever before with Sitefinity and ImageEngine (request a free trial or sign up for ImageEngine here):
Step 1: Configure ImageEngine as a Binary Large Object (BLOB) storage provider
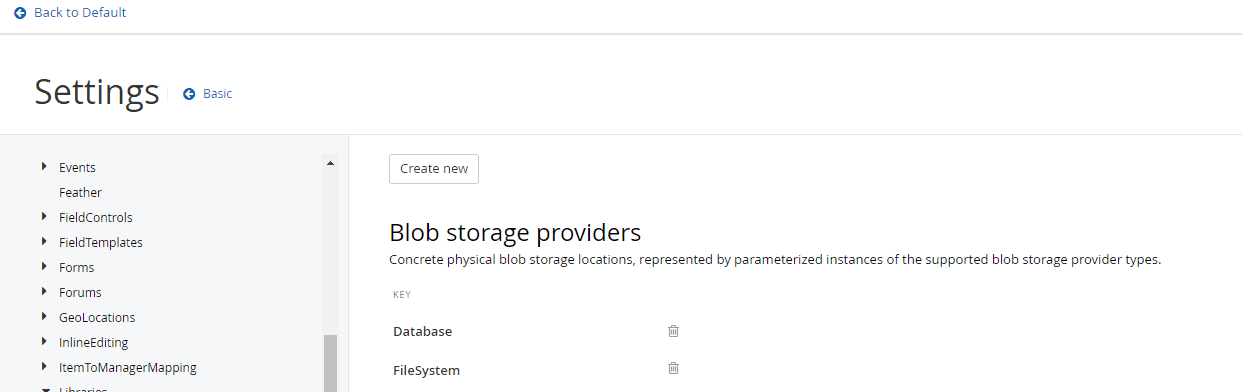
In the Sitefinity backend, navigate to Administration > Settings > Libraries > Blob Storage > Blog Storage providers and select “Create New.”

Step 2: Configure the new Blog storage provider
- Name: ImageEngine
- Title: ImageEngine – Image CDN (You can name this whatever you would like)
- Description: https://docs.scientiamobile.com/documentation/ImageEngine/index ( I like to add the documentation here for future reference.)
- Global resource class ID: This can stay blank.
- ProviderTypeName: Telerik.Sitefinity.Modules.Libraries.BlobStorage.OpenAccessBlobStorageProvider, Telerik.Sitefinity
- Enabled: Checked
