You see your images, but how do you know if ImageEngine is delivering and optimizing them? ImageEngine is so seamless, you need to inspect it to see where the magic is happening.
So you signed up for a trial of ImageEngine, but you’re not sure if it is working... Many of our customers cannot tell if ImageEngine is on and running in the background because it works so fast and automatically. So here’s a quick run-through on how to tell it’s working correctly depending on your setup.
How Can I See the Optimized Images?
You can see optimized images as soon as ImageEngine’s engine is configured and the cache is primed and turned on. With almost no perceptible change, your images will be optimized for file size, image payload, and speed. All you’ll need to do is inspect the code on your site and look for a couple of indicators.

Looking to implement Client Hints with Magento? We've got you covered!
Inspect an Image on Chrome
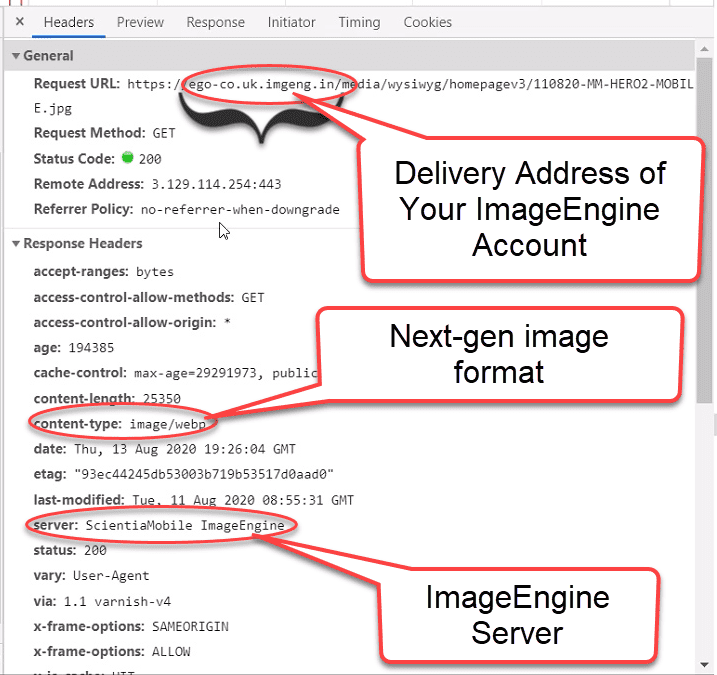
Right click on an image and scroll down to the bottom of the menu and select “Inspect”. Then select “Network” from the top menu and next select “Img” from the submenu. Next, type “Ctrl + R” to refresh and see all of the images on the page. Then hover over the “Name” column to view image files and look for “imgeng.in” in any of the images on the site. This does not mean that all images will have this “imgeng.in” naming but some will if ImageEngine is indeed running. For example:
https://ego-co.uk.imgeng.in/media/catalog/product/2/9/29.07.20-ecomm0013-3_copy.jpg?imgeng=/w_250/h_250/

Safari or Firefox?
Similar to Chrome’s inspect guide, Firefox and Safari require the right click “inspect”, then select “network”, and lastly, “images.” From here (screenshot above) you will be able to tell what images are being served through ImageEngine with the “imgeng.in” file name.
