Three seconds! If your website takes longer than 3 seconds to load on desktop or mobile, then you will start to lose visitors. As many as 53% of visitors abandon a site that takes more than 3 seconds to load. Even worse, 1 in 3 shoppers will leave a website if it takes longer than 5 seconds to load. The design of a website is important. It needs to be attractive and functional. However, performance is of nearly equal importance these days.

If you have not run Google’s PageSpeed Insights, then you should stop everything and run it now! This tool will provide you with a single number score (from 1 to 100) rating your website’s performance.
More than likely, your score is not great. If after seeing a “Poor” or “Needs Improvement” score, you are starting to feel overwhelmed, then don’t worry. This blog will give you some great strategies for improving website performance.
Prioritize Easy Solutions With Large Impact
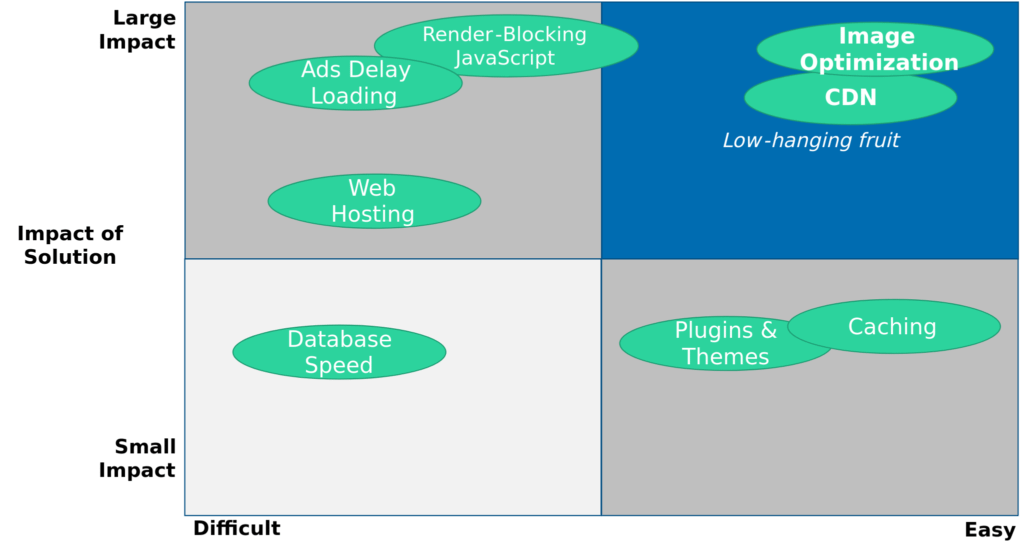
Below, we have listed several reasons why your website is slow. We have also prioritized them in order of the impact they have on your performance and their ease of implementation. We recommend that you begin by fixing the “low-hanging fruit” that has the largest impact on your website first.

Every website faces different circumstances, so your 2×2 may look different. In rank order, the issues are:
- Image Optimization
- Content Delivery Network (CDN)
- Render-Blocking JavaScript
- Web Hosting
- Ads that Delay Loading
- Caching
- Plugins & Themes
- Database Speed
In most cases, image optimization and adding a CDN are the easiest fixes with the largest impact on performance. The return on investment of addressing these two issues is further enhanced because a solution like ImageEngine simultaneously addresses both issues because it is an image-optimizing CDN.
Let’s walk through each issue.
1. Implement Image Optimization
Images are a big reason why websites load slowly. According to HTTP Archive, the average webpage payload is 2MB in 2021, and 50% of that is images. Frequently, images are larger than they need to be and can be optimized for size with no impact on quality…if you do it right.
However, image optimization can be challenging. Knowing the requesting device screen dimensions and pixel density, and one’s ability to handle next-gen image formats means it can become very complicated. That’s where ImageEngine comes in. It simplifies and offloads all the complexity to an expert image optimization solution.
Google agrees that images need to be optimized. Images can also directly impact all three of Google’s core web vitals – key metrics Google uses to measure the performance of a website. The problem is that optimizing image assets requires multiple steps:
- Select the appropriate file format
- Apply the appropriate image compression
- Apply the right display size
- Render the image
- Write responsive image code to select the right variant of the image
Google’s process is referred to as the “Build-Time Responsive Syntax” approach. The biggest problem with this approach is that it does not scale. If you have a large and dynamic site with many images, then the workflow for build-time responsive syntax will quickly overwhelm your developers.
The manual steps of going through every single image on your website can be extremely labor-intensive. You will need to create the optimal variants for different users based on what device, OS, or browser they are using. In-code strategies, like a JS plugin, responsive images, or CSS media queries, tend to bloat your code and lead to other performance issues we’ll discuss below in the Render-Blocking JavaScript section.
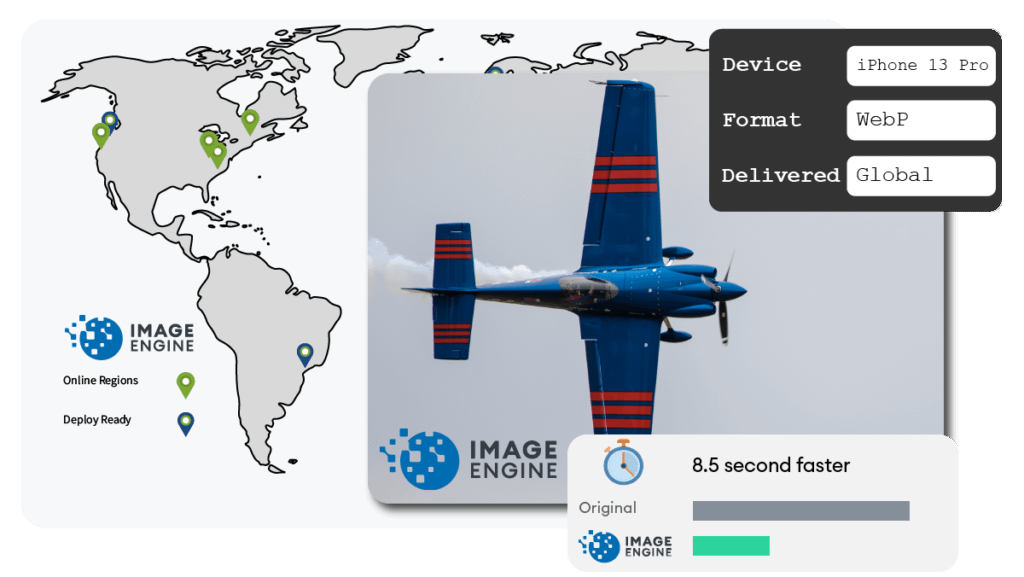
ImageEngine is different. ImageEngine uses WURFL device-detection to pick up every possible detail of the user’s device. The mobile awareness logic is built into its device-aware edge servers. It doesn’t rely on you adding any additional code or markup to your website pages.
ImageEngine follows 3 steps that dramatically reduces your image payload. In the end, your images are smaller and delivered faster than any other available solution.

ImageEngine reduces your image payloads by up to 80% and serves them via a global CDN, but it doesn’t leave a footprint in your website’s code. As a bonus, it also happens to support the widest range of image/video formats, including animated GIFs, as well as client hints and save-data mode.
2. Add a Content Delivery Network (CDN)
A traditional Content Delivery Network (CDN) improves performance by reducing the geographic distance between web site visitors and website servers. By staging content closer to the visitor, the CDN can deliver faster, reduce latency, and avoid long trips back to a single origin server that might be on the other side of the globe.
In contrast, ImageEngine is a global image CDN. It builds upon a traditional CDN’s geographic proximity approach, but it also adds two innovative improvements. First, each edge server on an image CDN has device detection. ImageEngine’s edge servers instantly identify the device model and browser requesting the images. In addition, device detection also provides information critical to the image optimization process: screen resolution and dimension, pixels per inch, support for WebP, AVIF or JPEG 2000 (JP2) image file formats.
The second improvement is adding image optimization to the CDN process. When an image is requested for the first time, ImageEngine will pull the original image from the website’s storage (also called the “origin”). It will then resize, compress, and convert the image into a file format that is optimal for the specific device and browser. For example, for an iPhone 13, the image optimization will typically resize, compress, and convert to the WebP format and reduce the image payload by up to 80%. All of this is done with no perceptible impact on quality. The next time the same device model requests the image, it is already in cache ready for instant delivery from the edge server.
With ImageEngine, do you need to get rid of your current CDN if you already have one? No, not necessarily. Your other CDN may provide other services critical to your business. However, for more than 50% of your current delivery payload, ImageEngine is a superior solution for your images.
3. Remove Render-Blocking JavaScript
JavaScript is great for adding interactivity and advanced features to websites. Likewise, CSS is the standard for adding styling. Both are critical components for almost any modern website. However, both JavaScript and CSS can negatively impact the performance of your website.
Here are steps you can take to minimize the negative impact of JavaScript and CSS:
- Defer loading JavaScript until after all your content is loaded and use media queries for CSS files
- Minify your JavaScript and CSS files
- Combine a large number of JS/CSS files into fewer files
- Replace some of your external JS and CSS files with inline JS/CSS (don’t overdo this! Inline JS and CSS is only suitable for small code snippets)
Because media can have a more significant impact on your page weight, this leads some to believe that adding more JavaScript is the lesser of two evils. However, depending on whether you already have render-blocking JS, Google might flag this as a completely new issue. Regardless, it will negatively impact your performance score in tools like PageSpeed Insights:
You can avoid it altogether by using an optimization engine like ImageEngine that doesn’t require any JavaScript.
4. Speed up Your Hosting Service
Not all hosting services are created equal. Even if you take all the steps included here to optimize your website’s performance, your website may still load slowly if traffic is overwhelming your available bandwidth or your host’s server capacity.
For most personal, blog, or local/small business sites, a respectable hosting provider like Bluehost or GoDaddy should be good enough. However, if you plan on running any type of large-scale, high-traffic webstore, business portal, or other type of website, you’ll want premium hosting service. ImageEngine has several partners who offer excellent hosting services.
5. Remove Ads Delaying Loading
Ads have two potential drawbacks that could slow down your site. First, they add to the overall weight of your page just like any other media. Typically, advertisers and ad networks comply with IAB standards that help ensure ads are small and lightweight. But multiple ads on a single page start to add up and slow down loading.
Ads are usually loaded from external sources like ad networks. This means they’ll take longer to render, generate more requests, and may mess with how stable your pages load – affecting your core web vitals (part of Google SEO ranking algorithm).
Depending on how important ads are to your revenue stream, you’ll want to carefully consider how many ads you place on your site, where to position them, and when they load. If possible, avoid loading ads at the same time as the rest of your page, especially interstitials.
6. Add Caching
Caching is a very effective technique for improving website performance. But sometimes developers don’t make full use of caching. Caching stores your website content in fast-access memory in the user’s browser, allowing it to be loaded near-instantaneously by users. This can include everything from text to stylesheets to images to JavaScript files.
Without caching, a user will need to redownload everything when they navigate to or reload a page – whether or not anything has changed. This is slooooow. Failure to configure caching on your website can lead to issues, such as users only loading out-of-date content. Most high-quality caching tools have built-in features that automatically clear cache when you make changes to a specific website page or content. So, users will only reload content once it has been modified.
ImageEngine makes good use of image caching. ImageEngine lets you adjust the cache’s Time To Live (TTL) setting from ImageEngine’s control panel.
7.Review and Evaluate Plugins and Themes
For CMS users, plugins or themes simplify the addition of design and functionality. However, each plugin or theme comes with additional code and content. This code increases the complexity and size of your website.
The best way to combat plugin bloat is to be very conservative when adding them to your website. Only install what you really need or want, and make sure to uninstall and properly remove them if you don’t need them anymore.
Unfortunately, poorly designed plugins can leave transients or artifacts behind. So you should carefully look for them and remove them when not in use.
8.Clean Your Slow CMS Database
If you have a website with any type of complexity, you probably have a corresponding database. For example, WordPress uses an underlying database to function.
Over time, the data can get lost along the way or become obsolete. If you don’t regularly spring clean your database, this will start to slow down response times.. Not only will it bloat the storage size of your database, but it can start to impact the speed of database queries and requests.
Unfortunately, there aren’t many easy fixes for this issue available. With most hosting providers, you’ll probably need to use phpMyAdmin to manually check and scrub your data. If you have a managed hosting solution, the host’s support team might be able to help you out. In the event that you have a locally installed database, there are some tools you can use, although they’re not 100% effective. The best way to avoid any issues is to make database maintenance part of your routine and to learn the basics of how databases work.
Conclusion
Performance is key to your website user conversion and SEO rankings. If you address the issues above, then you should see strong improvements in your PageSpeed Insights score.
Follow these principles:
- Automatically optimize images and deliver them with a CDN to reduce payloads and improve critical metrics like Largest Contentful Paint.
- Keep HTTP requests low by limiting the number of files required for each of your website pages.
- Maintain proper code hygiene and spring clean transients and leftover artifacts.
- Invest in proper hosting infrastructure as well as a CDN for your website.
