What we do
What is ImageEngine?
ImageEngine is an image content delivery network (CDN) that decreases image payload sizes, delivers images tailored exactly to each requesting device, and instantly sends images from the edge of the network. The result is faster page load speeds, higher SEO rankings, and better UX.

Benefits
Power better online experiences with ImageEngine.
Save Developer Time & Resources
Simplify your responsive image workflow with ImageEngine’s automatic optimization. Eliminate resizing steps and replace long sections of code with a single image reference.
How we do it
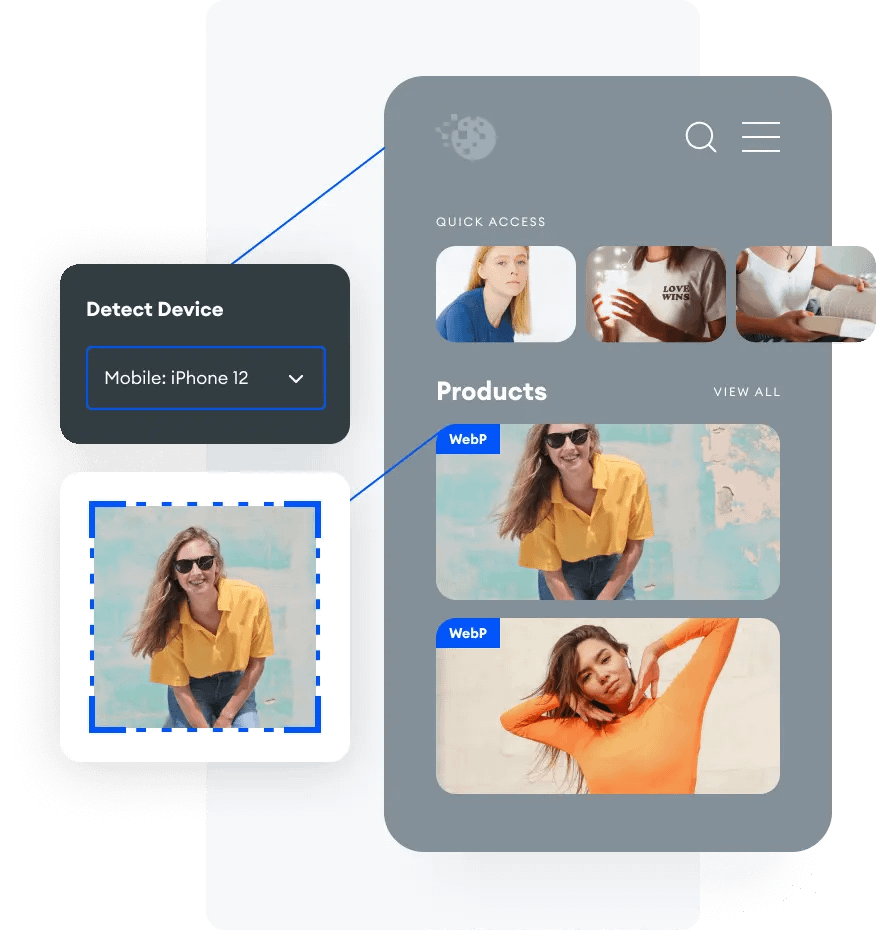
ImageEngine powers device-specific online experiences.
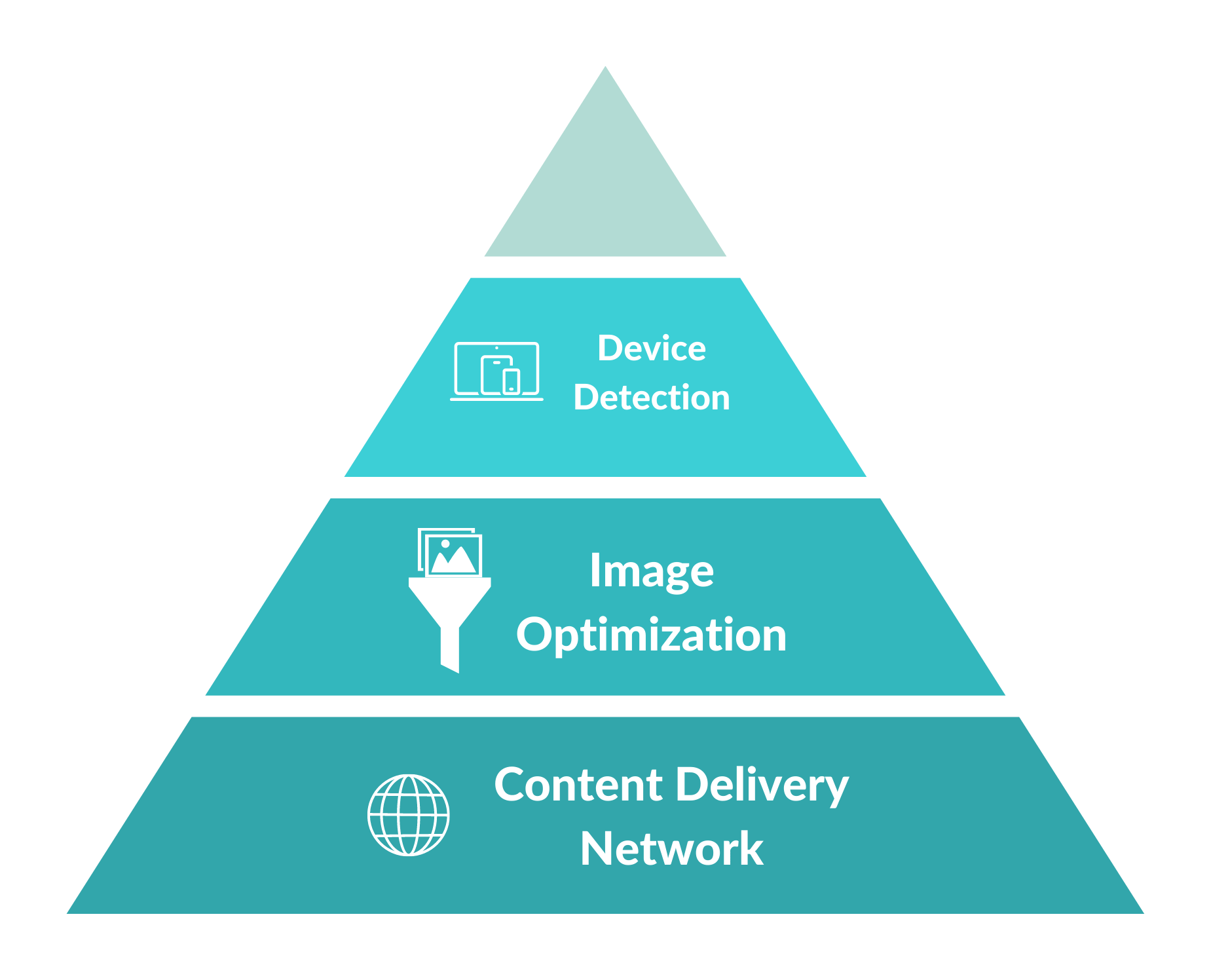
ImageEngine's solution can be broken down into three key parts; mobile device detection, image optimization, and content delivery.
1.
Device Detection
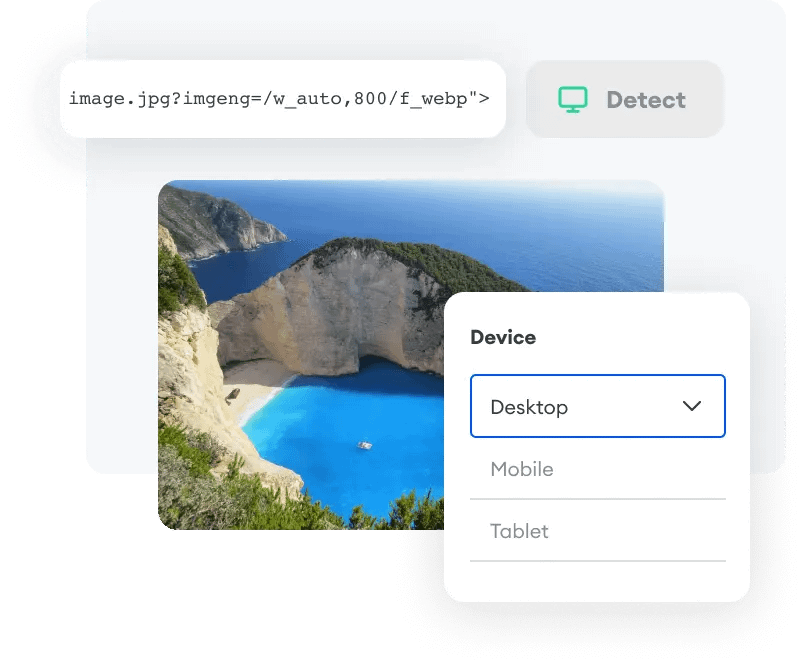
Mobile device detection and optimization is our image CDN's first and most critical step for image optimization. In this step, ImageEngine detects your end user's requesting device model and assesses all of its capabilities that impact image size and quality.
2.
Image Optimization
Our image CDN leverages a device’s parameters to automatically resize, compress, and convert large original images into optimized images with next-generation file formats while reducing the image payload by up to 80% – and it takes less than an hour to implement.
3.
Faster Delivery
ImageEngine's CDN has edge servers strategically positioned around the globe. By pushing optimized images closer to your users with logic that is delivered immediately from cache, your web page download time will be almost 50% faster than traditional CDNs.
Nerd Out
Learn about our Mobile Device Detection

How we detect User devices
ImageEngine uses WURFL, the industry’s most accurate and fast device detection, to identify mobile smartphones and tablets. It then feeds fine-tuned information about screen width, PPI, and other device capabilities into the image optimization process.
Client hints support
In addition to its device-aware technology, ImageEngine natively supports client hints when they are enabled. Client Hints allows for proactive content negotiation, enabling ImageEngine to identify more information about the requesting device through the browser.


Dedicated Edge Servers
Building your own CDN? ImageEngine can provide mobile device-aware edge server technology. Connect these servers to ImageEngine’s core services, or connect them to dedicated image optimization engines running on your own cloud.
Dedicated Optimization engines
With ImageEngine’s DriveTrain technology, you can deploy ImageEngine within your own private cloud. Operated as a managed service, ImageEngine’ DriveTrain is designed to scale and handle the internet’s highest image optimization demands.

Nerd Out
Learn about our image optimization benefits.
How our image optimization is different
Some of our competitors offer image compression, but ImageEngine provides the industry’s most effective image optimization by leveraging our proprietary mobile device detection intelligence. That means, you are delivering the highest quality image to your end user's device, every time.


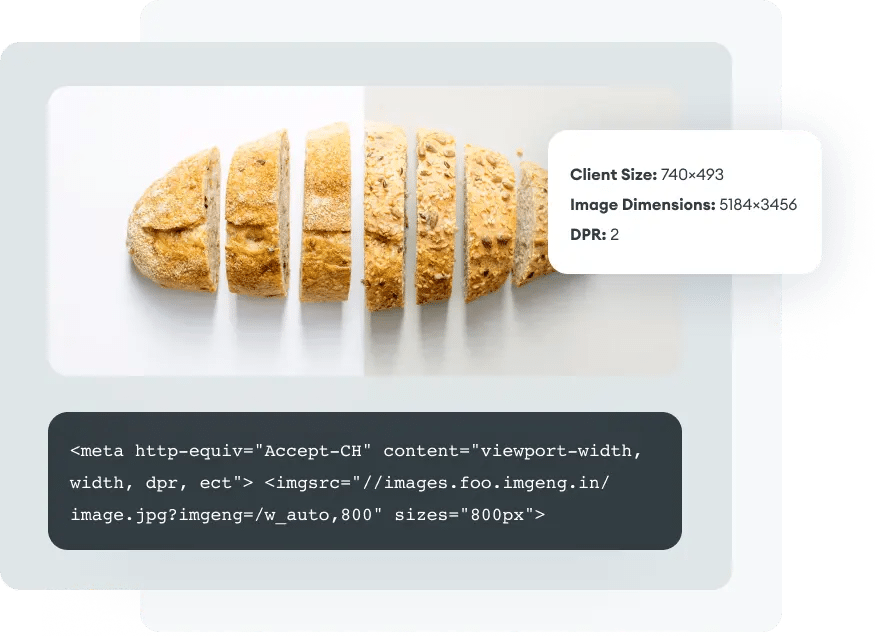
Device-Aware image resizing
Alternative CDNs and DAMS frequently send images that are larger than they need to be. Why? Because they rely on guesses about screen dimensions and use breakpoints to determine what image size to send. In contrast, ImageEngine knows the exact screen width and display pixel density of the requesting device. Thus, it delivers perfectly resized images to each unique device.
Device-aware compression
In addition to its device-aware technology, ImageEngine natively supports client hints when they are enabled. Client Hints allows for proactive content negotiation, enabling ImageEngine to identify more information about the requesting device through the browser.


Ai-Assisted automatic quality calibration
ImageEngine uses artificial intelligence to analyze images and determine how far to automatically optimize images without sacrificing quality. By analyzing billions of images, we continue to calibrate our automatic optimization techniques.
Device & Browser aware next-gen image formats
ImageEngine automatically selects and uses the most effective next-gen image formats like WebP, JPEG-2000, GIF, MP4s, or AVIF.


Image manipulation via URL directives
Our automatic settings deliver fantastic results, but sometimes you want image-specific manipulation and control. With URL directives, you can tailor your images.
Developer zone
Which image formats does ImageEngine support?
ImageEngine automatically selects and uses the most effective next-gen image formats like WebP, JPEG-2000, GIF, MP4s, AVIF, & more.
WebP
Automatically convert images to WebP for browsers that support WebP. Perfect for Chrome and recent-version Safari browsers. Reduce image payload by an average of 84%.
AVIF
AVIF is a new image format promising over 80% reduction in image payload size. Currently, you can deliver AVIF via ImageEngine’s directives. When wider support emerges on browsers, ImageEngine will automatically convert to AVIF. Get the best visual quality at the lowest file size.
JPEG-2000
Automatically convert images to JPEG-2000 when delivering to older Safari browsers. Great for iPhones and iPad, achieving image payload reduction up to 79%.
SVG
ImageEngine will take Scalable Vector Graphics (SVG) image format and further reduce its payload by greater than than 37%.
Animated GIF to MP4/aWebP
Automatically convert heavy animated GIFs to the MP4 or aWebP video format, depending on the support of the device. Reduces payload by an average of 70%, while keeping video quality high, and lowering CDN costs.
Non-Image Compression
ImageEngine can further compress non-image payload (JavaScript, CSS, Fonts) using Brotli or GZip compression.
CONTENT DELIVERY Network
How does our Content Delivery Network compare?
Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers with logic to deliver immediately from cache, often providing a 50% faster web page download time than traditional CDNs.
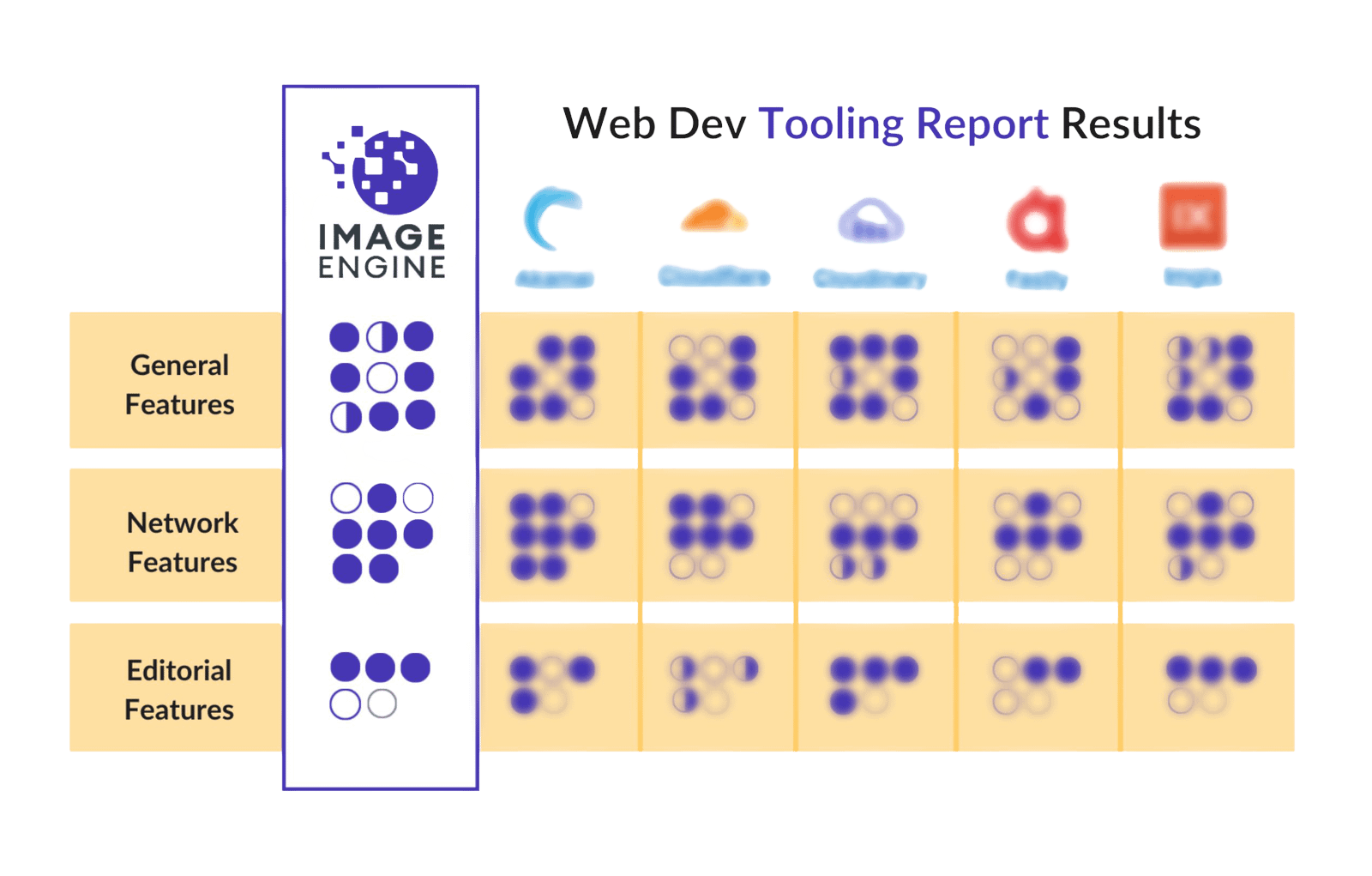
ImageEngine CDN vs. Traditional CDNs


Did you know that Google's Web Dev community rated us as a top Image CDN in their Tooling Report?

Device-Aware Edge
ImageEngine has mobile device-aware edge servers capable of delivering billions of images at points-of-presence (POPs) around the globe. The result is device-specific images, delivered from the cache 98% of the time, for blazingly-fast load times.
Global Content Delivery
ImageEngine’s global CDN caches content and delivers quickly from its geographically distributed network - drastically reducing load times.
Cloud-Based Image Storage
ImageEngine users do not need to move or upload their images. They can keep images where they are today, or tap into popular storage locations like Amazon S3, Google Cloud Storage, or Azure.
Unlimited Image Origins
An Origin is where you store or serve images from. You can designate as many image origins as you need to serve optimized images through your website.
Secure HTTPS
For eCommerce and enterprises, security is essential. That’s why ImageEngine supports HTTPS for all of its plans.
Cache Purge
Control purging of images from our global caches via either our online user interface or by API. Quickly purge single, ranges, or all images with our powerful controls.
HTTP/2 Support
ImageEngine delivers images through HTTP/2. HTTP/2 offers a drastic improvement in performance through sending multiple files at once.
Custom Delivery Address
All users receive an ImageEngine Delivery Address that routes image requests to ImageEngine’s image optimization and CDN services. In addition to using ImageEngine’s shared domain, you can customize that delivery address to match a domain that you own.
Web Application Firewall (WAF) & DDoS Protection
Enterprises can add on WAF and DDoS security. Fight web attacks in seconds while maintaining web performance.
Developer Zone
Which platforms does ImageEngine integrate with?
We integrate with 20+ platforms and native applications.
Proven success
Reviews from actual ImageEngine users.
FAQs
We get some questions more often than others.
A traditional Content Delivery Network (CDN) improves performance by reducing the geographic distance between web site visitors and website servers. By staging content closer to the visitor, the CDN can deliver faster, reduce latency, and avoid long trips back to a single origin server that might be on the other side of the globe.
In contrast, ImageEngine is a global image CDN. It builds upon a traditional CDN’s geographic proximity approach, but it also adds two innovative improvements. First, each edge server on an image CDN has device detection. ImageEngine’s edge servers instantly identify the device model and browser requesting the images. In addition, device detection also provides information critical to the image optimization process: screen resolution and dimension, pixels per inch, support for WebP, AVIF or JPEG 2000 (JP2) image file formats.
The second improvement is adding image optimization to the CDN process. When an image is requested for the first time, ImageEngine will pull the original image from the website’s storage (also called the “origin”). It will then resize, compress, and convert the image into a file format that is optimal for the specific device and browser. For example, for an iPhone 13, the image optimization will typically resize, compress, and convert to the WebP format and reduce the image payload by up to 80%. All of this is done with no perceptible impact on quality. The next time the same device model requests the image, it is already in cache ready for instant delivery from the edge server.
With ImageEngine, do you need to get rid of your current CDN if you already have one? No, not necessarily. Your other CDN may provide other services critical to your business. However, for more than 50% of your current delivery payload, ImageEngine is a superior solution for your images.
An image asset management platform frequently provides tools to generate static optimized images and store them in cloud-based storage. From the cloud-based storage, subscribers can opt to connect a traditional CDN. Using various javascript or responsive image techniques, customers can select images that are theoretically appropriate for the device. This means that web designers or developers will still have to create multiple versions of a single creative for various breakpoints and write media queries to serve different content. This is a time consuming process and is completely unnecessary today with solutions like an image CDN. Asset management platforms typically charge based on the number of image transformation, the amount of storage, and amount of image payload delivered.
An image CDN also provides many directive-based tools that can transform an image to the specifications that a graphic or front-end designer requires. Most users find that the device-awareness and the automatic optimization of an image CDN is sufficient for 95% of their needs without the need for directives. Furthermore, the simplicity of having a CDN seamlessly integrated with device-awareness and image optimization makes for a simpler integration and faster image delivery. Unlike an asset management platform that charges per transformation and storage, an image CDN charges only for the final optimized image payload. Since the image CDN generates significantly smaller payload than an asset management platform, the price is even lower.
An image CDN will go out of its way to produce an image that delivers high visual quality with the lowest possible byte size. However, there are trade-offs between file size and visual quality. Lower file size means lower visual quality simply because bytes are removed from image data. The question is how much image data can be removed without significantly reducing the visual quality of the image?
Once again, device-awareness is the key tool used to balance image quality with file size. This complex image processing uses detailed input about the user’s device and browser. An image CDN has automatic settings that are calibrated to focus on metrics like the Structural Similarity Index Method (SSIM). SSIM gives a score based on how well the “pixel structure” of two images (i.e. two pictures but with different compression) match each other. The larger the difference in pixel structure between the two images, the greater the visual quality difference is.
Your website is slow.
53% of people abandon a mobile page after 3 seconds. Consequently 3 seconds is the minimum, but aim for under 1 second. Test your site on a third party speed test tool to see if it meets this requirement. Some sites are webpagetest, Lighthouse by Google, and ImageEngine’s demo.
A large percentage of your payload is images.
The average webpage is almost 2mb, and 50% of that payload is images. Frequently these images are much larger than they need to be, especially for mobile devices. (You could manually resize and serve different sized images, but it’s simply impractical to manually optimize an image for every single device that might access your site.
A large site with hundreds or thousands of images.
If you’ve only got a handful of images to optimize, then the task is relatively easy. But with thousands of images, optimization and management challenges can quickly multiply the scale of your workload.
Your website is dynamic, or if you regularly find yourself adding new images.
Many commerce sites, for example, regularly add new products, and the accompanying images. And social media sites regularly handle huge quantities of user-generated images.
Your customer base is international.
CDNs maintain edge servers around the globe with cached images, close to the end user. If you have users spread out from New York to Singapore, from Milan to Cape Town, an Image CDN will ensure that your data has a shorter, and therefore speedier, journey to the user.
Your customers depend on mobile networks, especially mobile networks that are slow.
Many markets now find that over 50% of their visitors access sites using a mobile network. Unfortunately, many people are still not on 4G, let alone 5G networks. An image CDN tailors the file to supply the largest image needed, and nothing larger. The result is a faster, better mobile UX.
Image and video file formats are constantly evolving. However, people should not have to manually transform images and generate new code to deliver image variants to the devices and browsers that support them. An image CDN automatically manages all of the complexity of selecting the optimal image format for a device or browser. For example, an image CDN can use Google’s WebP file format to deliver optimized images to the Chrome browser. Likewise, it can deliver JPEG 2000 to Apple’s Safari browser. For animated GIFs, an image CDN can convert them into MP4s or animated WebPs. All of these next-gen image formats are typically 30% more effective than a standard JPEG - and that is before further device-driven compression or resizing. At the end of the optimization cycle, image CDNs can reduce image payload up to 80%.
Yes, image CDNs can work side-by-side or in conjunction with existing CDNs. Traditional CDNs might provide features people prefer to keep. Therefore, the only thing necessary is to enable the image CDN to handle the image traffic.
Usually it is recommended that the image CDN serve traffic directly to end users. However, there are certain cases where an image CDN can integrate with existing CDNs like Akamai, Cloudfront and Cloudflare.
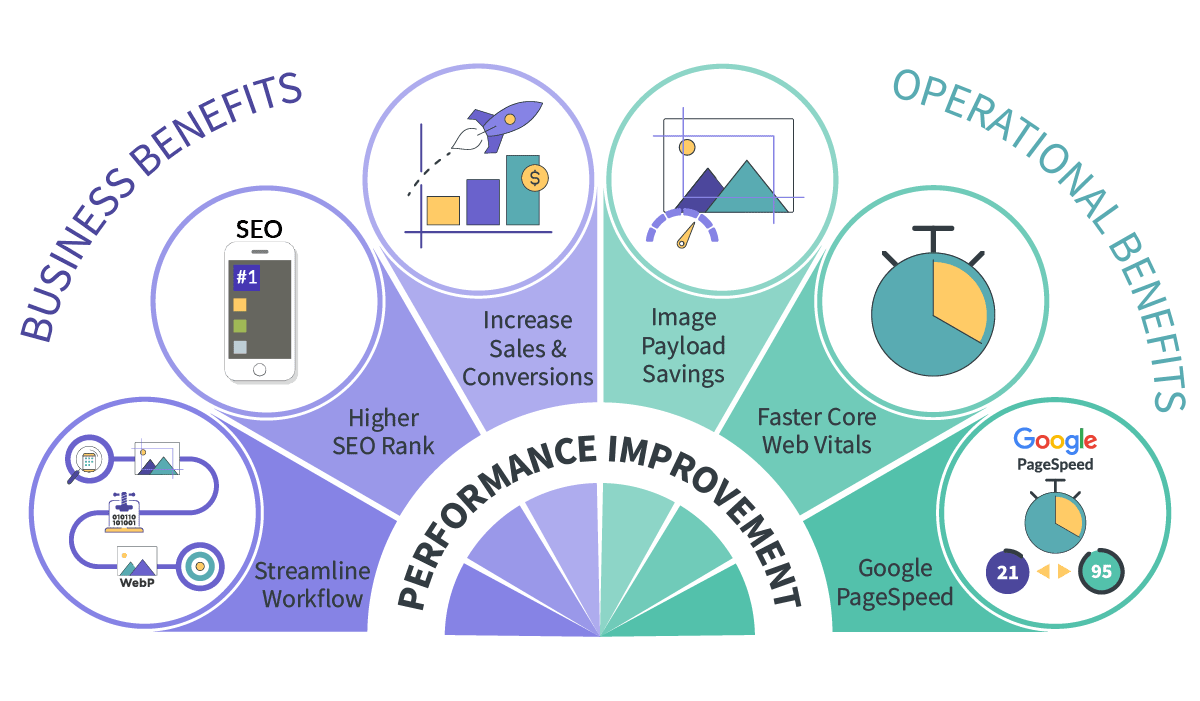
There are many ways to measure the success of an image CDN. A balanced scorecard would suggest both operational and business metrics.
Operational Metrics
- Image Payload Reduction: Images make up over 60% of an average website’s payload. Typically, an image CDN can reduce image payload anywhere from 40% to 80%. An image payload analysis tool can quickly analyze one’s current website and provide an estimate of savings.
- First Contentful Paint (FCP): Marks the time at which the first text or image is displayed. - Time to interactive: The amount of time it takes for the page to become fully interactive.
Business Metrics
- Search Engine Optimization (SEO)/ Search Engine Results Pages (SERP): Image optimization has a significant impact on how search engine ranks a website. If an image CDN succeeds in cutting seconds off the the load time, then rankings should improve. - Bounce Rate: The percentage of people who land on a website and do nothing on the page they entered.
- Conversion rate: Every website measures a conversion differently. For example, some eCommerce sites measure the frequency of a user placing an item in a cart and purchasing. The superior user experience from an Image CDN providing faster page loading drives improved conversion rates. - Sales: Revenue is the most important indicator of success. Many image CDN users see an increase in revenue from both desktop and mobile user purchases. Image CDNs typically have a very strong Return on Investment (ROI) based on the revenue increase, simplified workflows, and overall CDN cost savings.
Easy to use CDN
Love the auto-optimization across multiple devices.
You just uncovered a surprise left behind by our developers. We are so confident that our image optimization tool will improve your website's performance that we're offering you a limited time offer to try it for free – no credit card required!
We had so many agencies using our solution for their clients that we created a partnership program to help them manage multiple accounts. If you run an agency and plan to use ImageEngine on more than five of your client's websites, reach out to our partnership team first.
With the appropriate access to control panels on your website, eCommerce platform, or CMS, a developer can integrate an image CDN in approximately 10 minutes. Most image CDNs have step by step integration guides. The key steps include:
- Set up an account on the image CDN.
- Designate the image origin, usually a domain name or hostname, where the original images are located.
- Use the image CDN’s hostname or create a custom domains (using a CNAME) for serving the images. (links to documentation)
- Update image tags to include the image CDN hostname.