The ROI for an Image Optimizing CDN is driven by three benefits: Revenue Improvement, Streamlined Image Management, and Content Delivery Network (CDN) Savings.
We all live in a fast-paced, ‘any device’, ‘anywhere’ digital world. Your business has opportunities to connect with your audience richly in places and on devices that were not possible even 5 years ago.
However, this ‘always on’ digital world also creates challenges; one of which is that your users are fickle and unless they get a highly responsive, personalized experience you’ll lose them. Take, for example, website images. In 2016, they “accounted for 63% of an average website’s page weight”, an increase of 12% compared to 2015, reports HTTP Archive, a non-profit permanent repository of web performance information.
If you are an e-commerce company managing 20,000+ products on your website with four images per product in three different formats having multiple resolutions per image, and two different sizes, managing the processes and infrastructure to store and serve these images optimally can be daunting. You can make the decision not to optimize image size and formats for various devices and connection speeds, but this often results in pages that are heavier than they need to be, a poor user experience, and then site abandonment or user dissatisfaction.
Image-heavy websites create other problems, such as hosting/storage costs, image quality, and the time-to-market delay in managing all variations.
This is where ImageEngine by ScientiaMobile can help significantly in improving the satisfaction of your users. Let’s take a deep dive into the ROI for Image Optimization, and how the system works behind the scenes to deliver the best user experience.
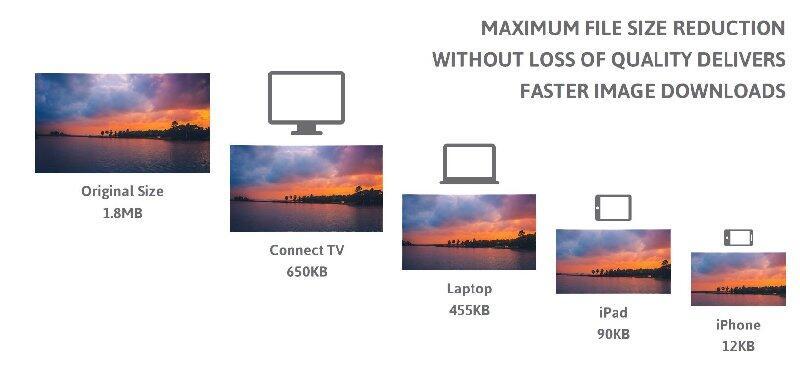
Automatic >60-80% of Image Size Reduction
Rich and scalable web experiences across connected and mobile devices are necessary to retain customers. Reducing image dimensions for small screens (like smartphones), say by >60-80% directly reduces infrastructure investment (tied to delivery costs) and drives revenue by improving the end-user experience. ImageEngine does several things behind the scenes to reduce image size:
- Resizes and optimizes images automatically without disturbing the website workflow
- Detects end-user devices such as mobile, desktop, and even wearables
- Automatically converts images to WebP format (if our system detects that your website/browser supports the format)
The lossless compression of WebP delivers 26% smaller image files compared to PNGs [Google]. Similarly, “WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index,” reports Google.
The result of optimizing the image size and format is that you experience a reduction in the bandwidth required to download and serve images.

However, CDN customers generally underestimate the economics of bandwidth usage. The bandwidth you’ll need from your CDN provider is directly proportional to:
- Average page size of your site in kilobytes (KB)
- Monthly average number of visitors
- Average number of pageviews per visitor
If you become aware of the building blocks of bandwidth usage, it’s pretty clear that having bulky website pages compounds the problem.
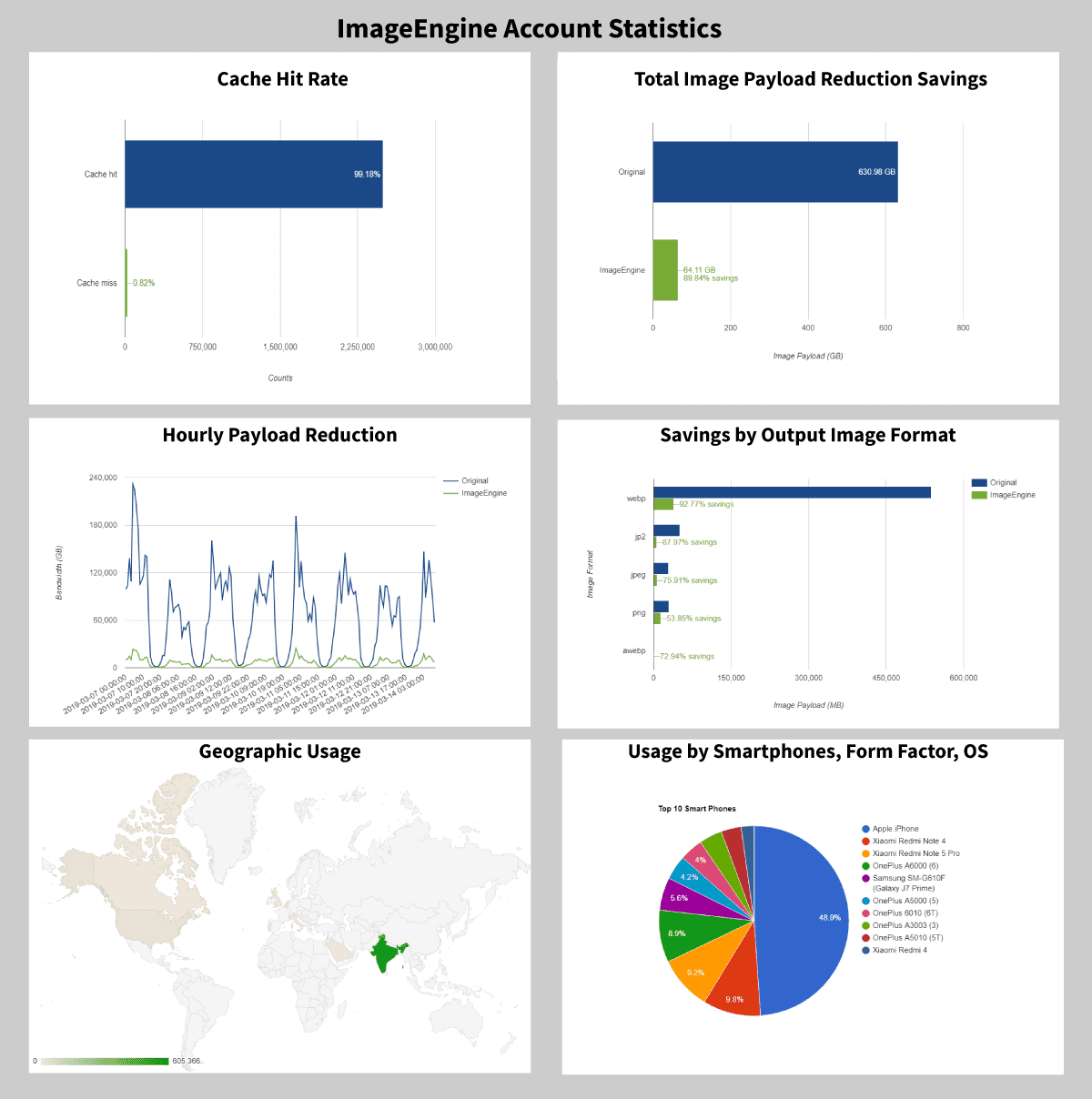
Here’s a graph summary of the impact that ImageEngine can have on your website. It shows the original bandwidth usage for non-optimized images versus the actual bandwidth usage for optimized images. An actual performance gain of 80.1% accelerates the page load time, and hence customer satisfaction and superior user experience.

The ImageEngine intelligently detects end device types and automatically resizes site images; with this service, your current website or mobile app publishing workflow won’t be affected.
ImagEngine handles this by combining backend capabilities such as:
- Mobile device detection – based on WURFL device detection
- Image resizing, cropping, and optimization
- Global Content Delivery Network (CDN)
ROI for Image Optimization by the Numbers
The ROI for Image Optimization is driven by three benefits: Revenue Improvement, Streamlined Image Management, and CDN OPEX Savings.
Revenue Improvement
The primary motivation for most e-commerce sites to adopt ImageEngine is to provide a faster and better user experience that converts more visitors into paying customers. Both marketing and IT operations can support an ROI for Image Optimization that improves revenue.
Let’s assume an e-commerce site is currently generating $10 million per month without image optimization. Mobile customers are bouncing or failing to convert because the site takes roughly 15 seconds to fully load.
In most cases, ImageEngine can accelerate the website load time to 7 seconds or less. Independent studies by Amazon and WalMart indicate that faster websites drive dramatic improvements in conversions – particularly as the load time starts to meet users’ expectations. In our example, a 5% improvement in monthly revenue from 7-second improvement is a relatively conservative result. For the top line of the eCommerce site, the ImageEngine acceleration drives $500,000 of incremental revenue.

Struggling to get your SEO just right? Start with your image optimization, and start with our blog!
Streamlined Image Management
Without an automated solution, image management for a responsive web design site requires constant coding, resizing, and storage. Our example with 20,000 products, 4 images per product, and 3 image sizes requires labor and resources to keep up. Between front-end developers' salaries, graphic artists' salaries, and image storage costs, an e-commerce firm might spend $28,000 per month.
ImageEngine drastically simplifies the process. Only one master version of an image is needed. The rest is automatic. Therefore 90% of the process and costs are eliminated. And developer resources can be re-assigned to more strategically valuable projects. This generates $25,200 of savings per month.
CDN Savings
The third element of the ROI for Image Optimization is the cost of this smart CDN technology. A key concept for CDN costs is the concept of un-optimized vs. optimized image payload. To distinguish the optimized image payload, we quantify and bill for usage in “Smart Bytes”. To make the comparison, let’s look at the current un-optimized payload first:
Monthly Image Payload 50,000 GB Price per GB from Generic CDN $0.20 / GB Current CDN Expense $10,000/Month
It should be noted that this $10,000/month is still delivering a sub-optimal user experience, missing revenue conversions, and requiring much manual image management processes. Not much value there.
With ImageEngine, we compress the 50,000 GB by at least 60% to 20,000 GB of Smart Bytes. The price for ImageEngine’s device detection, automatic image resizing, and fast CDN technology comes at a premium relative to a generic CDN. But the 20% savings on CDN expenses alone is still substantial.
Monthly Smart Byte Image Payload 20,000 GB Price per Smart Byte (GB) $0.40 / GB ImageEngine CDN Expense $8,000 / Month Net CDN Savings $2,000/ Month or 20%

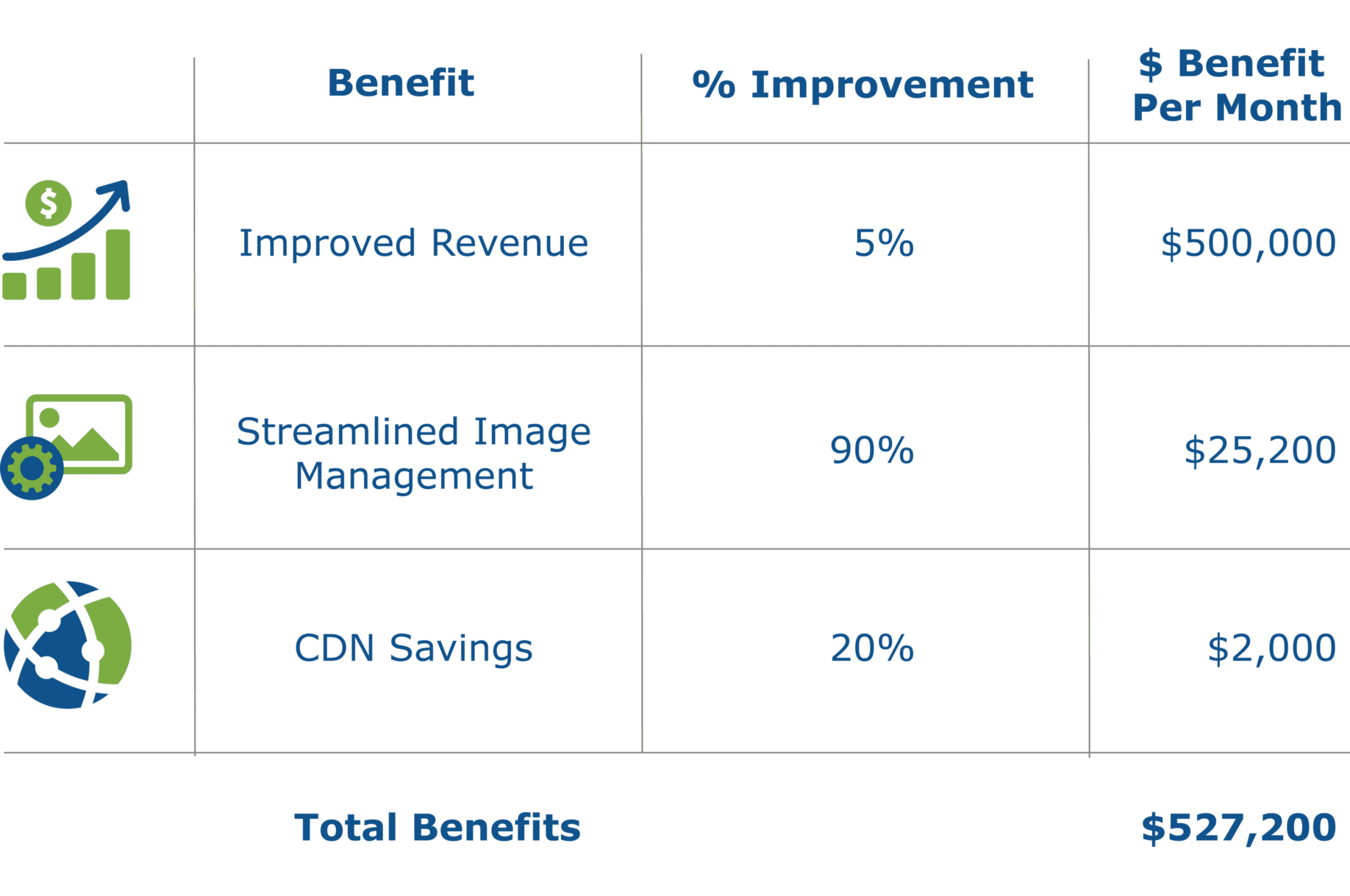
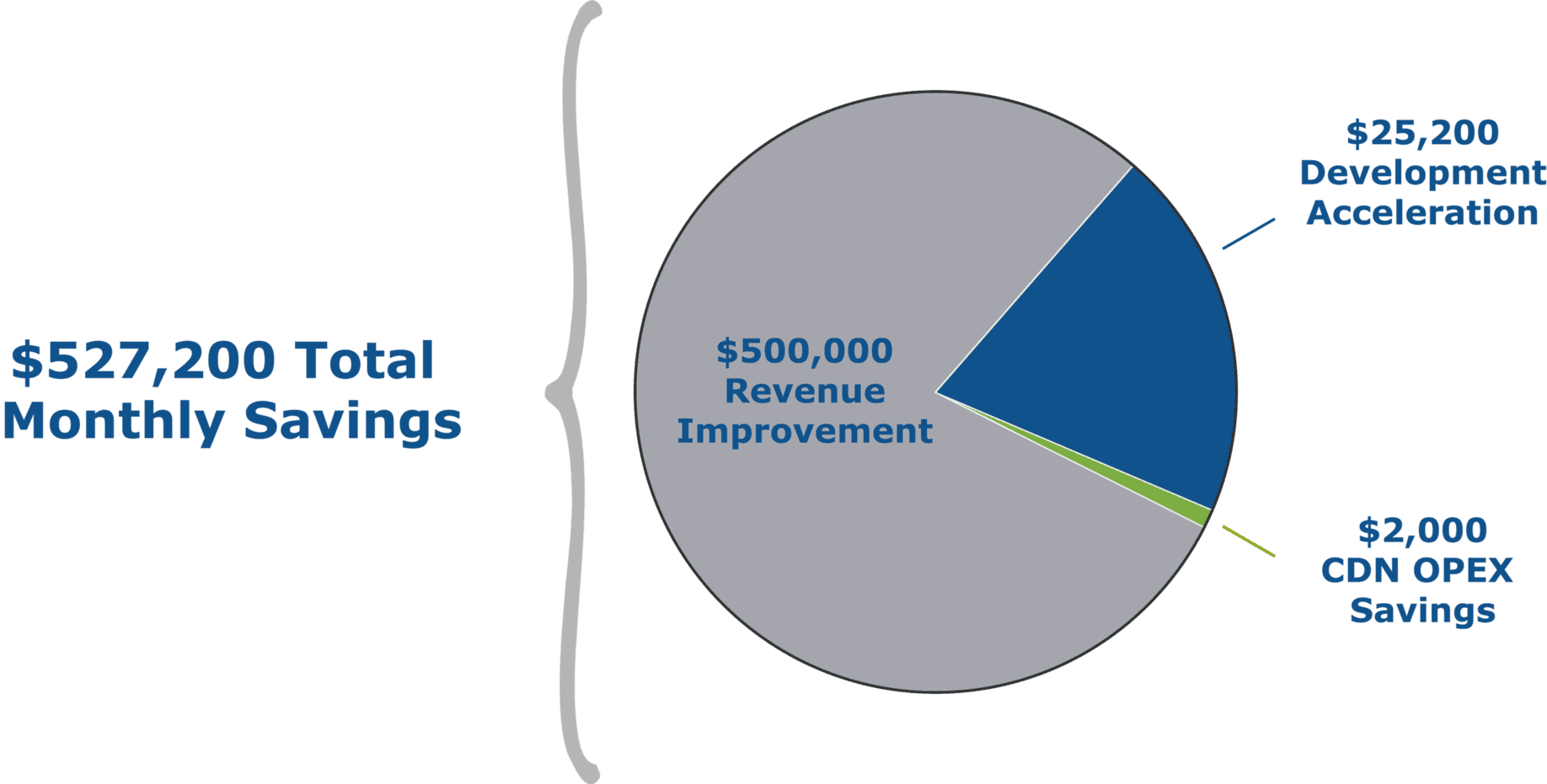
Net Benefits and ROI
In summary, each month the e-commerce generates $527,000 of net benefits from ImageEngine with immediate returns in the first month.
Key Takeaways
The way you deliver your application/website content to the end-user impacts its performance. Page load time and availability of your application are the first casualties of an ill-conceived content delivery mechanism.

Any content delivery solution you choose should be able to provide you with the following capabilities:
- Improved bounce rate and conversion rates leading to more revenue
- Streamlining of image management processes
- Automated 60-80% image payload reduction
You can attain these performance metrics without breaking your bank account. Choose a solution that lets your developer or administrator experience the platform and try the features before fully committing to the service.
