When people think of optimizing images, they typically do not think of Scalable Vector Graphics (SVG). SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. admSince it is text-based (xml), it has little in common with more traditional image formats like JPEG and PNG.
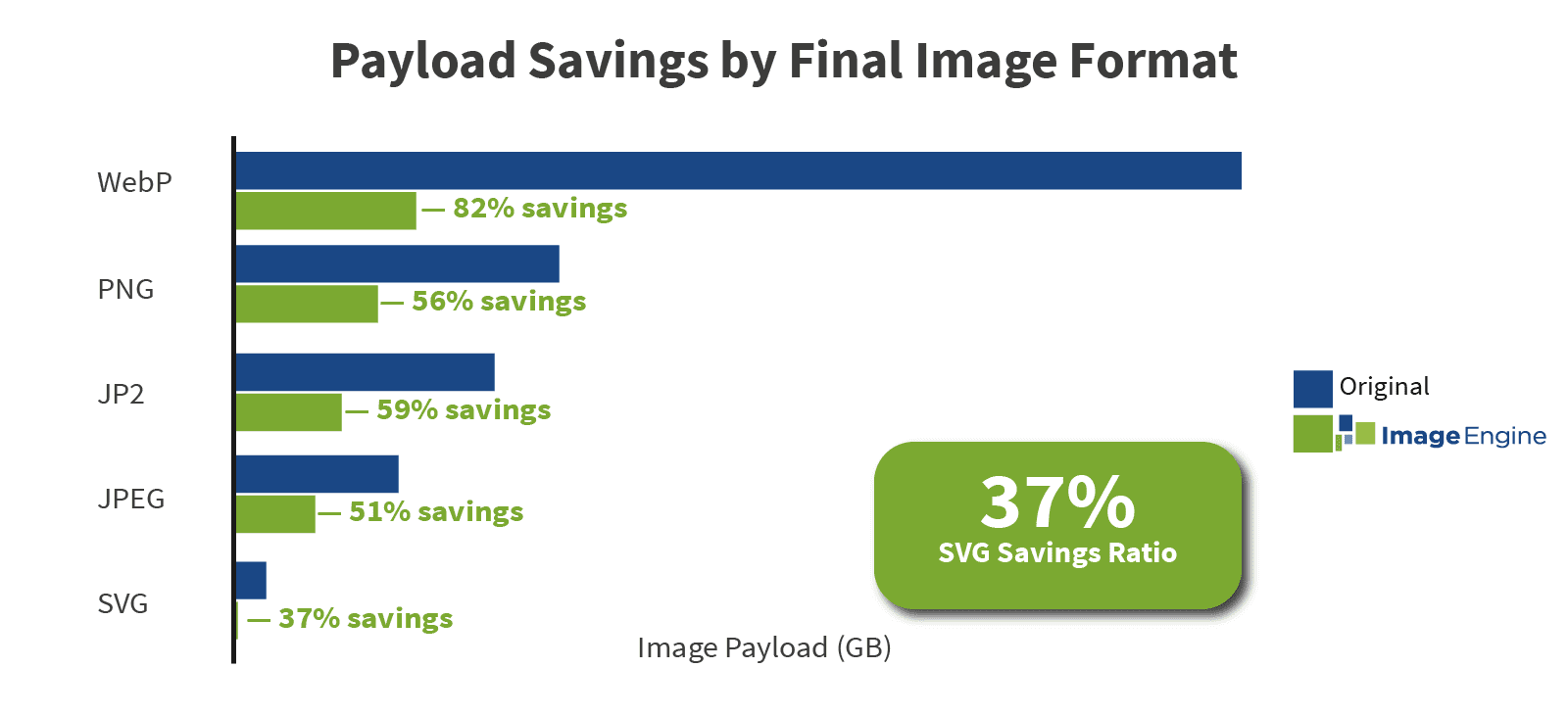
Payload Savings for SVG Image Format
But there is still room for optimization, even with SVGs. A quick glance at the ImageEngine CDN dashboard shows that, on average, our SVG optimization provides 37% savings versus the original size.

Unlike WebP or JPEG2000 where we frequently compress and convert files to a new, more efficient format, SVG optimizes within the same format. With an XML, text-based format, this means we will optimize by removing extra space and line endings. Then, we use Brotli or GZIP to compress further. In some cases, optimization savings can reach well over 80%.

Struggling to get your SEO just right? Start with your image optimization, and start with our blog!
How to Optimize SVGs
ImageEngine automatically will optimize SVGs by default. When setting up your account, your master SVGs can sit in the same URL as the rest of your images. ImageEngine will dynamically pull and optimize the images for different types of requesting devices when the actual request occurs. It will then hold the optimized SVG in cache for future requests from the same type of requesting device.
SVG is an excellent image format – particularly good for text, logos, and other images that need to scale without losing quality. ImageEngine can safely and quickly compress these images without losing quality.
