Image optimization improves SEO. But you have alternatives when it comes to image optimization. Comparing an image CDN like ImageEngine to image compression tools makes it clear: a simple, affordable image CDN delivers more benefits.
Impact of Google’s Core Web Vitals on SEO
Back in 2015, Google started to update their search ranking algorithm to consider “mobile friendliness”. And now in 2020, Google has updated their use of Core Web Vitals to evaluate websites. This means the score on Core Web Vitals describing mobile-first performance will have a sizable impact on ALL websites and their SEO rankings.
We surveyed the top 10,000 websites and found that many were not ready for mobile first. And now, many sites are still trying to figure out how to optimize performance for Core Web Vitals.
The Challenge Of Image Optimization
An essential step to improve Core Web Vitals scores is optimizing your images. When most developers think image optimization, they think of running images through compression tools. Take oversized JPEGs, run them in batch or via plugin through a compression tool and ZIP! Images are optimized.
Well, not really.
You may have generated several sizes and formats of images. But are you really matching and delivering the right image size and format to the devices?
There is a lot to consider to get this right. As Addy Osmani, Google engineer, pointed out:
“What matters is that you deliver… the correctly sized image, to the proper device, in the proper resolution, as fast as possible. Doing this is not as easy as one might think.”
In short, compression tools take care of only one aspect of image optimization. Developers still need to consider the full task of optimized image delivery. And if SEO, web performance, and image optimization workflow is important to you, then you should consider an image CDN solution.

Look no further for your SMB SEO Guide - this is the only one you'll need.
Pros and Cons of Image Compression Tools
There are many online tools, command line tools, and CMS plugins which all are trying to optimize an image, Looking at free image compression tools like Kraken, compressor.io or squoosh, there are several pros and cons to building an image optimization workflow around them.
One main difference between these image compression tools and an image CDN is that they are batch tools used at “build time” that lack device detection. In other words, they don’t have the ability to adapt in real-time to the requesting device. The pros and cons below reflect that.
Pros
- Quickly generates multiple image sizes
- Compresses images to the level you choose
- Free tools
- Can integrate into web development workflows
- Works on local networks and computers
Cons
- Requires large amounts of responsive code bloat to select and serve images. Counteracts data payload reduction benefits of image optimization
- Requires setting and maintaining breakpoints for selecting images
- Complicates image workflow for graphics and front-end developers, taking time away from more strategic tasks
- Expands storage requirements to accommodate at least 6X growth in image derivatives.
- Increased maintenance to stay abreast of new image formats. lower pagespeed score; no support for next gen image formats.
- No device detection to ensure right device and support of image formats
- Potentially decreased image quality when mismatching images to devices
- Requires adding on CDN for additional delivery speed.
Pros and Cons of an Image CDN
What is an image CDN? It combines device detection, image optimization, and CDN services into a seamless and simple to deploy service. It takes all the operations of the image compressions tools, but wraps them in a cloud-based service to make them smarter, simpler, and more efficient.
Pros
- Eliminates 90% of image workflow by requiring only a single, high quality image.
- Simple deployment through a plug in or image tag prefixing. No code bloat.
- Device detection is built into CDN edge servers, ensuring accurate device-specific image optimization.
- Zero maintenance. No image format or breakpoint maintenance needed.
- Fully automatic, using most effective image format possible.
- Image directives for great control when needed.
- Faster image payload delivery because images stored on CDN edge servers.
Cons
- Monthly fee
- Requires updating img tags to invoke image CDN
- Does not work in local development
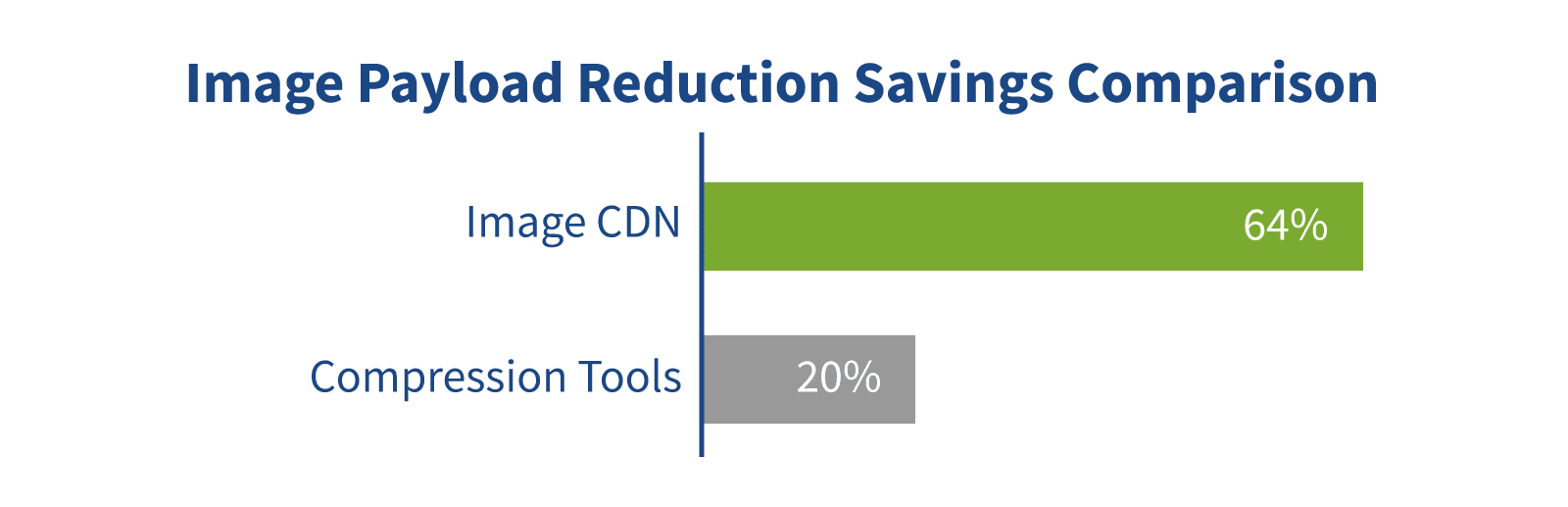
Image Payload Reduction Comparison: Advantage Image CDN
Comparing a full image CDN to an image compression tool is unfair. After all, the image compression tool’s sole function is to perform optimization at build-time, not all the other functionality you find in an image CDN. However, even when you compare just the image payload statistics, you find that an image CDN is superior.

In a study, we used the image traffic from a site in Asia where mobile and social media traffic account for 60–70% of traffic. We compared running the traffic through just an image compression tool versus the ImageEngine service. The results show that a stand-alone, build time compression tool shrinks total image payload down to about 80% of the original. Or, said differently, only 20% payload savings. However, ImageEngine reduced it to only 34% – or a 66% image payload reduction savings!
What accounts for the difference? Three factors explain the compression tool’s substandard performance.
- The image compression tool still needs breakpoints and code to deliver the right-sized image. Frequently, these breakpoints leave a lot of room for uncaptured optimization.
- Likewise, compression settings need to calibrate to some mid-size devices between breakpoints. This might not take into account pixel density ratios and display differences on various smartphones.
- Finally, changing image formats to a more efficient file type complicates the image workflow. A compression tool may enable conversion to new formats like WebP. However, this dramatically increases the number of image derivatives. It also requires developers to deploy responsive image code. This increases the complexity of code needed to select an appropriate image format for a particular device type/browser.
For an image CDN, the common differentiator that drives superior performance is device detection. Device detection enables the image CDN to address all of the shortcomings listed above. ImageEngine has the industry leading WURFL device detection built into its edge network. That means the instant a smartphone requests your website, the CDN knows exactly what size, compression, and image format to serve. And since it caches your image variants on the edge servers automatically, the image CDN can serve them faster than a compression tool that has to go all the way back to the origin.
Is an image CDN right for you?
If you need excellent SEO, then you need image optimization. But is it worthwhile to use the image optimization services of an image CDN? The build versus buy equation really needs to take into account how much time you or your staff are willing to devote to building and maintaining an image optimization workflow. Developers often underestimate the potential complexity, time, and effort required to do image optimization correctly.
It makes sense to look into an image CDN if any of the following are true:
- A large percentage of your payload is images.
- You have a large site with hundreds or thousands of images.
- The website is dynamic, or if you regularly find yourself adding new images.
- Your customer base is international.
- Your customers depend on mobile networks, especially mobile networks that are slow.
