How Client Hints and Resource Hints are Essential to ImageEngine
In our experience helping customers configure our products with various eCommerce platforms, we’ve noticed that some customers aren’t taking advantage of Client Hints or Resource Hints. This is a simple one-time fix that gives ImageEngine more information on the requesting device and speeds up the connection to ImageEngine. And now that Google is freezing User-Agent strings, this is essential to ensuring you receive all of the information about the devices using your site.
Magento:
Here’s how to enable Client Hints and Resource Hints if you already have Magento and ImageEngine. If you haven’t connected them, here’s the 4-step blog on how to do this.
1. Find the following file: app\design\frontend\base\default\template\page\html\head.phtml
2. Below the meta tags add the following and save:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width, Save-Data"/>
<link rel="preconnect" href="//images.example.com" crossorigin>
Now ImageEngine will recognize client hints and connect faster through preconnect.

Looking to implement Client Hints with Magento? We've got you covered!
Magento 2:
Similar to the last section, below are the steps for enabling Client Hints and Resource Hints on Magento 2. If you have not yet connected Magento 2 to ImageEngine, here’s the 6 step blog on how to do this.
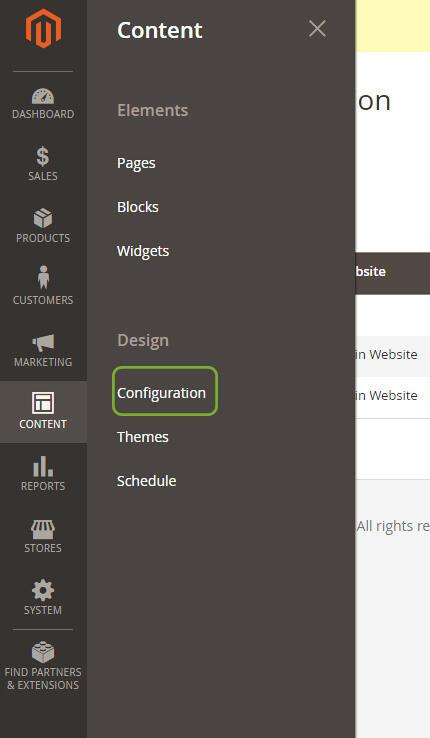
1. In the Admin panel on the left click Content > Configuration

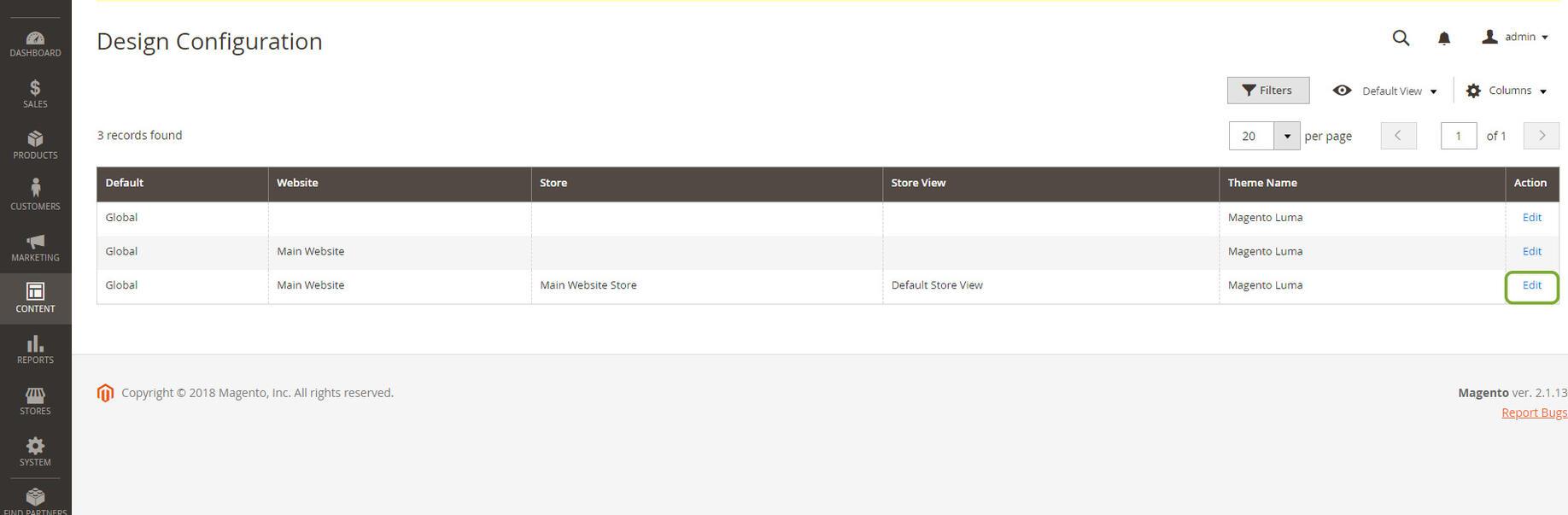
2. Edit the 3rd Design Configuration, which edits the Default Store View.

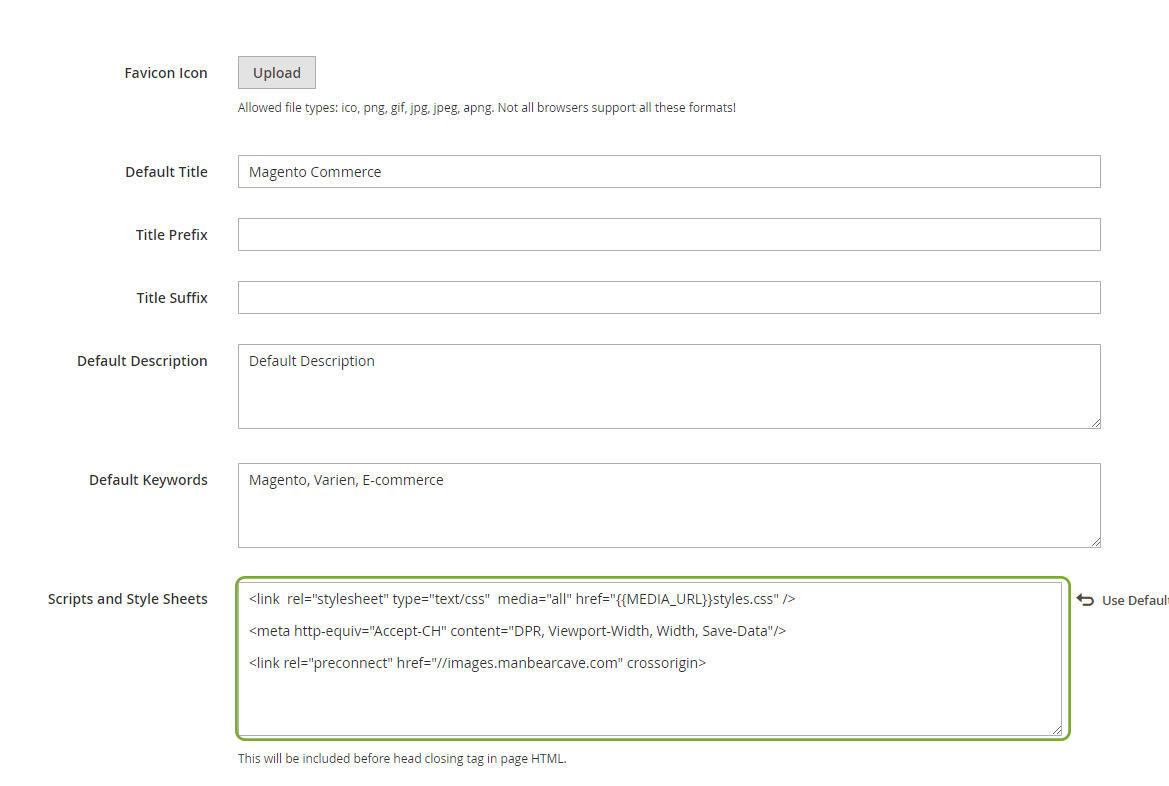
3. Scroll down and find the HTML Head Settings. When you open up these settings, you should see a text area for “Scripts and Style Sheets.”

4. Add the following tags after the CSS:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width, Save-Data"/>
<link rel="preconnect" href="//images.example.com" crossorigin>
5. Click Save Configuration and you’re done! You’ll need to go into Cache Management and refresh. Now ImageEngine will recognize client hints and connect faster through preconnect.
With these steps, you should be all set and ready to improve your website for the better. If you have any questions or concerns about getting started, you can always use our free resources such as our ImageEngine Getting Started Guide, or add on other Magento optimization such as TTFB reduction from Goivvy.
